著者:
Laura McKinney
作成日:
9 4月 2021
更新日:
1 J 2024

コンテンツ
Webサイトを介してファイルのダウンロードリンクを提供することは一般的なニーズであり、これを行うには多くの方法があります。 GoDaddy、WordPress、WeeblyなどのWeb作成ツールを提供するサイトには、リンクを作成するとすぐにファイルをアップロードする機能があることがよくあります。 Webサイトを最初から構築している場合は、サーバーでホストされているファイルの単純なHTMLコードを使用して、複数のダウンロードリンクを生成できます。
手順
方法1/5:HTMLを使用する
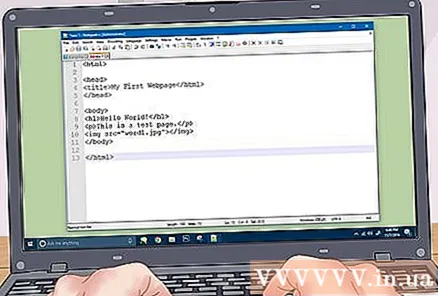
まだ作成していない場合は、HTMLページを作成します。 HTMLWebページにダウンロードリンクを追加します。まだ行っていない場合は、ダウンロードリンクをテストするための簡単なHTMLページを作成できます。詳細については、記事「HTMLを使用した簡単なWebページの作成」を参照してください。

サイトとファイルの両方のサーバー上のフォルダーを開きます。 ファイルをリンクする最も簡単な方法は、ページのHTMLファイルと同じディレクトリにファイルを配置することです。コントロールパネルのファイルマネージャーまたはFTPプログラムのファイルブラウザーを使用して、リンクを追加するHTMLファイルを含むフォルダーに移動します。- 以前にサイトをアップロードしたことがあるため、FTPクライアントはWebサーバーに接続するように事前構成する必要があります。そうでない場合は、FTPを使用してFTPクライアントを構成し、サーバーに接続する方法を自分で学ぶことができます。
- Webサイトにオンラインコントロールパネルがある場合は、Web管理インターフェイスを介してサーバー上のファイルに直接アクセスできます。また、管理者としてサイトにログインするときも同じ権限があります。コントロールパネルが表示されたら、「ファイルマネージャ」を選択します。
- WordPress、Weebly、WixなどのWeb作成ツールを使用してWebサイトを作成した場合は、以下の各方法の詳細な手順を確認できます。

リンクしたいファイルをアップロードします。 PDFからZIPまで、非常に多くの種類のファイルをアップロードできます。一部のサーバーではアップロードできるファイルサイズが制限され、大きなファイルは帯域幅をすぐに使い果たしてしまう可能性があることに注意してください。一部のブラウザは、EXEやDLLなどの潜在的に有害なファイルをブロックして、Webサイトへの訪問者がダウンロードできないようにします。- FTPプログラムを使用してファイルをアップロードするには、アップロードするFTPウィンドウのフォルダーにファイルをドラッグします。アップロードはすぐに開始されます。通常、アップロード速度はダウンロード速度よりもはるかに遅いため、ファイルが正常にアップロードされるまでに時間がかかる場合があります。
- 仮想コントロールパネルファイルマネージャーを使用している場合は、画面上部の[アップロード]ボタンをクリックする必要があります。アップロードするコンピューターでファイルを検索します。大きなファイルをサーバーにアップロードするには、長時間待つ必要があります。

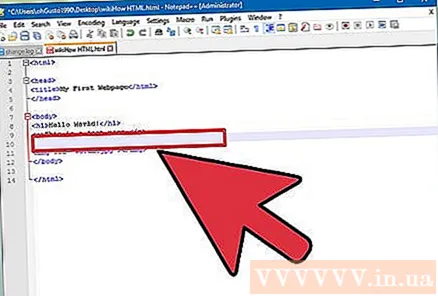
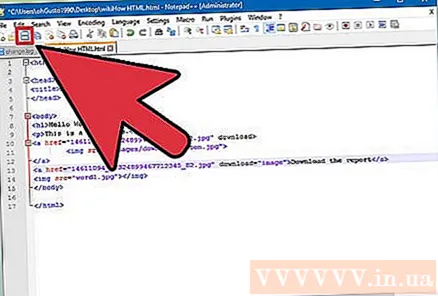
リンクを追加するWebページをコードエディタで開きます。 ファイルがアップロードされたら、Webサイトにファイルへのリンクを追加する必要があります。リンクを追加するHTMLファイルを開きます。コントロールパネルのファイルマネージャーでダブルクリックすると、組み込みのページエディターで開くことができます。 FTPを使用している場合は、サーバー上のHTMLファイルを右クリックし、[プログラムから開く]をクリックして、テキストエディターまたはコードエディターで開きます。
リンクを追加するページ上の場所を検索します。 ダウンロードリンクを挿入するコード行の位置にカーソルを置きます。これは、段落の本文、ページの下部、またはその他の場所にある可能性があります。
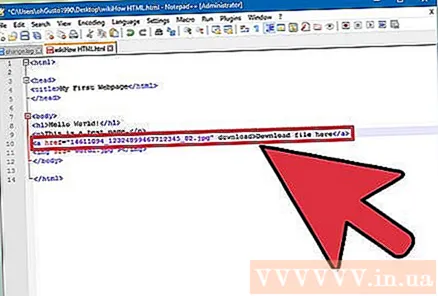
リンクのコードを追加します。 ダウンロードリンクとして、以下のHTML5コードを入力します。ユーザーがリンクをクリックするとすぐにダウンロードが開始されます。ファイルがHTMLファイルと同じフォルダーにダウンロードされる場合は、名前と拡張子を使用するだけです。ファイルが別のディレクトリにある場合は、ディレクトリ構造を追加する必要があります。
- プロパティ ダウンロード Safari、Internet Explorer、またはOperaMiniでは機能しません。これらのブラウザのユーザーは、ファイルを新しいページで開き、手動で保存する必要があります。
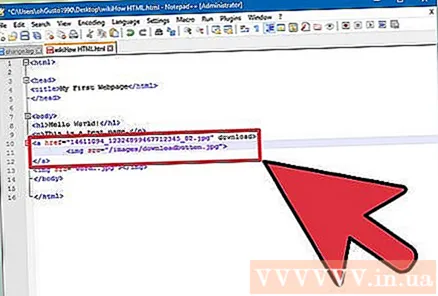
リンクの代わりにダウンロードボタンを作成します。 テキスト置換画像を使用してダウンロードリンクを作成することができます。そのノードイメージは、Webサーバーで使用可能である必要があります。
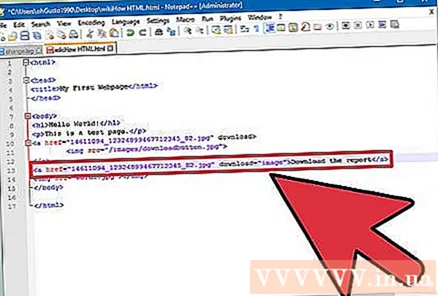
ダウンロードしたファイルの名前を変更します。 属性を定義(定義)する場合 ダウンロード誰かがファイルをダウンロードしたときに、ファイルの名前を変更できます。これにより、ユーザーは自分からダウンロードしたファイルを簡単に認識できます。
変更をHTMLファイルに保存します。 コード行に問題がなければ、変更をHTMLファイルに保存し、必要に応じて再度アップロードする必要があります。 Webサイトに新しいダウンロードボタンが表示されるはずです。広告
方法2/5:WordPressの使用
WordPressエディターでページを開きます。 WordPressを使用してWebサイトを管理および公開している場合は、組み込みツールを使用して、任意のページにダウンロードリンクを追加できます。 adminアカウントでメインのWordPressインターフェースにログインします。
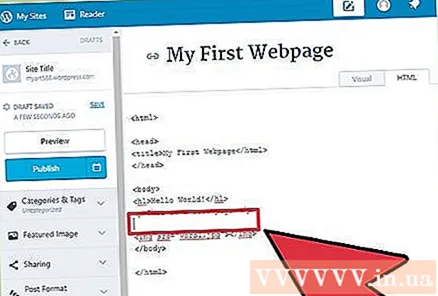
リンクを表示する場所にカーソルを置きます。 段落の途中にリンクを配置したり、新しい行を作成したりできます。
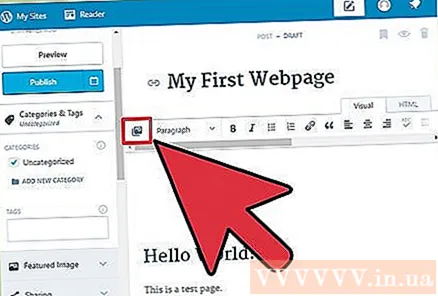
「メディアの追加」ボタンをクリックします。 このボタンは、ページ上部の投稿ツールの上にあります。
[ファイルのアップロード]をクリックして、ファイルをウィンドウにドラッグします。 さまざまなファイルをアップロードする権利がありますが、WordPressではアカウントの種類によってサイズが制限される場合があります。
- ほとんどの接続では、アップロード速度がダウンロード速度よりも常に遅いため、ファイルのアップロードが完了するまでに時間がかかる場合があります。
ファイルの説明を追加します。 [メディアの追加]ウィンドウで、ファイルの下部に説明を入力できます。これは、ダウンロードリンクとして表示されるテキストになります。
「投稿/ページに挿入」ボタンをクリックします。 この手順では、ダウンロードリンクをカーソル位置に挿入します。リンクは実際のファイルではなく添付ページにつながることに注意してください。これはWordPressソフトウェアの制限です。広告
方法3/5:Weeblyを使用する
WeeblyエディターでWebサイトを開きます。 Weeblyサイトにログインし、WeeblyエディターでWebサイトを開きます。
リンクに変換するテキストまたはオブジェクトを選択します。 テキストフィールドのテキストを強調表示するか、ファイルのダウンロードリンクに変換するページ上の画像を選択することができます。
「リンク」ボタンをクリックしてください。 テキストを選択すると、チェーンリンクがテキストエディタの上部にあるように見えます。画像を選択したら、画像コントロールパネルの「リンク」をクリックします。
「ファイル」を選択し、をクリックします "ファイルをアップロードする". この手順により、ファイルブラウザが開きます。
ダウンロードリンクを作成するファイルを選択します。 選択すると、ファイルのアップロードが開始されます。
- 通常のユーザーは、5MB以下のファイルのみをダウンロードできます。プレミアムユーザーのファイルサイズ制限は100MBです。
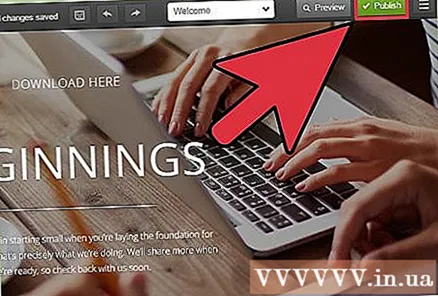
ページを投稿して、新しいリンクを確認してください。 ファイルがアップロードされると、リンクを使用できるようになります。 [公開]ボタンをクリックして、変更をページにすぐに適用します。これで、訪問者はリンクをクリックしてファイルをダウンロードできるようになります。広告
方法4/5:Wixを使用する
WixエディターでWebサイトを開きます。 Wixを使用してサイトを作成および管理する場合は、Wix Webサイトにログインし、ページエディターでWebサイトをロードします。
リンクに変換するテキストまたは画像を選択します。 ページ上のテキストまたは画像からリンクを作成できます。
あなたの選択をリンクに変えてください。 テキストと画像の手順は少し異なります。
- テキスト-[テキスト設定]ウィンドウの[リンク]ボタンをクリックします。このボタンはリンクのように見えます。リンクメニューを開きます。
- 画像の場合-[画像設定]ウィンドウの[画像をクリックしたとき]メニューから[リンクを開く]を選択します。 「リンクの機能」セクションの「リンクの追加」をクリックします。この手順により、リンクメニューが開きます。
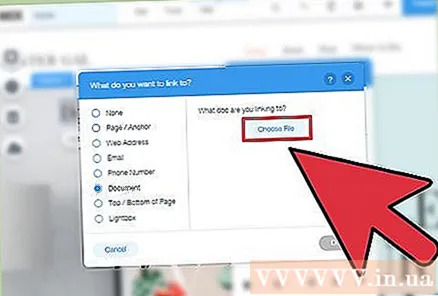
リンクオプションのリストから「ドキュメント」を選択します。 この手順では、さまざまなテキストファイルをアップロードできます。
「ファイルの選択」ボタンをクリックします。 この手順により、ファイルアップローダーが開きます。
アップロードするファイルをウィンドウにドラッグします。 アップロードできるのは、DOC、PDF、PPT、XLS、ODTファイル(およびその他のいくつかのセカンダリ形式)のみです。これは、基本的にテキストのアップロードが制限されていることを意味します。ファイルサイズの制限は15MBです。
あなたのページを投稿してください。 ファイルをアップロードすると、リンクの準備が整います。右上隅にある[公開]ボタンをクリックして変更を保存し、サイトに投稿します。広告
方法5/5:GoDaddyを使用する
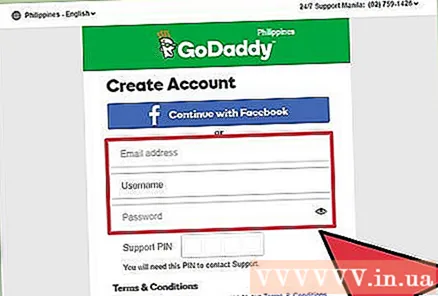
GoDaddyエディターでページを開きます。 GoDaddyサイトビルダーを使用した場合は、GoDaddy Webサイトにログインし、エディターでWebサイトを開きます。
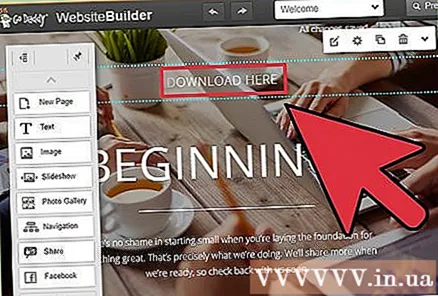
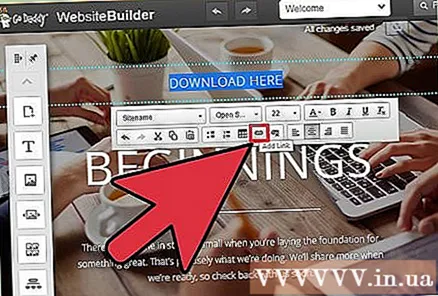
リンクに変換するオブジェクトまたはテキストを選択します。 ページ上の任意のオブジェクトをリンクに変換したり、テキストボックスの任意のテキストを変換したりできます。ダウンロードボタンを作成する場合は、左側のメニューから[ボタン]オプションをクリックして挿入します。
選択したテキストまたはオブジェクトからリンクを作成します。 オブジェクトを選択した場合は、[設定]ボタンをクリックしてメニューを開きます。テキストを選択している場合は、リンクのように見えるテキストフォーマットツールの[リンク]ボタンをクリックします。
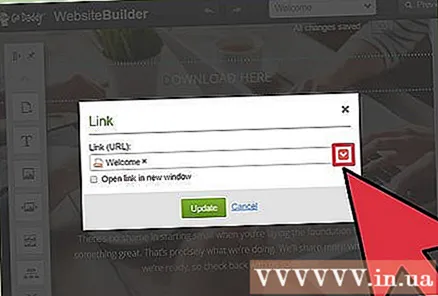
「リンク(URL)」の下にある赤い矢印をクリックして選択してください 「アップロード」. この手順では、Webサイトにアップロードするファイルを選択できます。
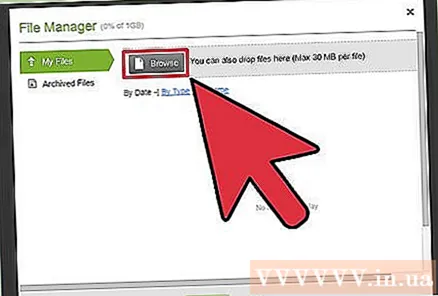
「参照」ボタンをクリックして、アップロードするファイルを見つけます。 ファイルのサイズ制限は30MBです。 HTML、PHP、EXE、DLL、およびその他の潜在的に有害なファイルタイプをアップロードすることは許可されていません。
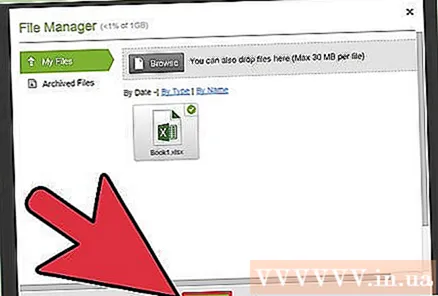
ファイルがアップロードされたら、「挿入」をクリックします。 アップロードが正常に完了すると、ウィンドウのファイルの横にチェックマークが表示されます。
「保存」をクリックしてリンクを作成します。 [保存]をクリックすると、作成したテキストリンクまたはオブジェクトにファイルが割り当てられます。
[公開]をクリックして、変更をサイトに保存します。 これにより、新しいリンクが投稿され、サイトにアクセスしたすべてのユーザーがリンクされたファイルをダウンロードできるようになります。広告