著者:
John Stephens
作成日:
27 1月 2021
更新日:
1 J 2024

コンテンツ
Photoshop —動詞になるほど強力です!世界で最も有名なアプリケーションソフトウェアの1つも習得が難しいことで知られていますが、今日はその概念を払拭します。 20歳以上で生まれ、ますます強力になっているにもかかわらず、ソフトウェアインターフェイスはシンプルで、合理的で、理解しやすいままです。今日のwikiHowは、基本と、PhotoshopCS6を使用してより高度な学習を継続する方法を説明しています。
手順
方法1/4:基本的なツール
Photoshopを開きます。 Photoshopをまだお持ちでない場合は、Adobe.comから無料の試用版をダウンロードできます。ボタンをクリックします それを試してみてください ページの右側にあります。Photoshopがあなたに適しているかどうかを確認するために、30日間のフル機能の試用版を入手できます。

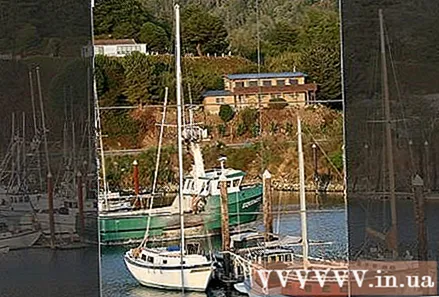
ドキュメントを開きます。 キーを保持 コマンド をクリックします (Windows:を押します Ctrl をクリックします) お入りください サンプル画像を新しいタブで開きます。このチュートリアルは並行して操作できます。写真をドラッグしてデスクトップにドロップし、Photoshopで開きます。- 画面は次のようになります。

- 画面は次のようになります。
マーキーツールを選択します(ショートカット:M)。アイコンをクリックするか、Mキーを押します(チュートリアルの残りの部分では、キーボードのショートカットはツール名の後に記載されています)。マーキーは、使い慣れている最も基本的なツールです。ほとんどすべてのアプリケーションです。アプリケーションとオペレーティングシステムの両方が、クリックしてドラッグして画面の領域を選択することでオブジェクトを選択します。 Photoshopもそうです。
- マーキーアイコンをクリックしたままにすると、メニューにオプションが表示されます。長方形のマーキー(デフォルト)は長方形の選択を作成します。楕円形のマーキー、円形および楕円形の選択を行います。単一(行/列)マーキーを使用して、垂直方向と水平方向に1px幅の選択を行います。
- 次に、長方形のマーキーを選択し、マウスポインターを画像の左側のどこかに置き、クリックしてドラッグします。右側に表示されているピクセル値で、選択範囲が徐々に拡大するのがわかります。約W:300 H:200(幅300×幅200)になるまでマウスを中央にドラッグしてから放します。
- 選択範囲の中央でマウスをクリックしたままにしてから、マウスポインターを移動します—選択範囲は一緒に移動します。次のように、丘の上の茶色の家の周りを選択します。

- 選択範囲にコピー、移動、フィルターの適用を行うことができます。Photoshopのすべての操作をここから実行できます。

なげなわツール(L)を選択します。 マーキーと同様に、選択範囲を作成するために使用されるなげなわツールがあります。ただし、なげなわを使用すると、フリーハンドで選択できます。このグループには、Polygonal Lassoツール(ポリゴンに応じて選択)とMagnetic Lasso(自由に選択)が含まれます。基本的ななげなわツールを選んで試してみてください。
- マウスボタンをクリックしたまま、ウィンドウの左中央にある小さな白い帆船の周りに選択範囲を描きます。ボートの一番下までドラッグするときは、マウスボタンを放します—選択は自動的に完了します。ここで、Command-D(Mac)またはControl-D(Windows)を押して選択を解除します。これは すべて 選択エリア。
- Shift-Lの組み合わせを押します。マウスポインタがツールに変わります 多角形なげなわ。 (キーボードショートカットでシフトすると、関連するオプションが切り替わります)。左上隅の黒い矢印は、PolygonalLassoマウスの左側にあるマウスポインタです。
- 画像の任意の場所を1回クリックします。マウスを動かすたびに、破線は元の固定ポイントからマウスポインタに向かって伸びます。もう一度クリックすると、それが次の固定ポイントになります。選択が完了するまでクリックし続けることができます。選択は単純なもの(三角形のようなもの)でも、複雑なものでもかまいません。終点に到達したら、クリックするだけでなくダブルクリックすると、ポリゴンが自動的に閉じます。

- 選択をキャンセルしたいときはいつでもエスケープキーを押してください。
- Shift-Lをもう一度押してツールに切り替えます マグネティックラッソ。なげなわツールと同様に、クリックポイントは、マウスポインタの左側にある上の黒いマーカーです。
- 試してみてください。ボートの鼻(前)の水位に応じてクリックしてホバーし、オブジェクトの周りをそっと引きます。移動すると、選択はボートにしがみついているマウスポインタに従います!
- Photoshopウィンドウの上部には、フェザー、アンチエイリアス、幅、コントラスト、周波数など、いくつかの追加ツールがあります。高度な学習については、これらのオプションを試して、選択の各効果を確認してください。各インターフェイス要素にカーソルを合わせると、特定のツールまたは設定の「ヒント」が表示されます。

クイック選択ツール(W)を選択します。 これはMagicWandツールの拡張バージョンです(代替ツールとしてまだ存在しています)。
- 試してみてください。写真の中央にある茶色の家をクリックして押し続けます。押したまま、左または右にドラッグして家を「ペイント」します。これを行うと、選択範囲が作成されます。家全体が選択されていることを確認し、屋根やバルコニーをお見逃しなく。マウスボタンを離すと、ブッシュも選択されていることがわかります。

- クイック選択ツールを使用してブッシュを削除するには、2つの方法があります。最初の方法は、ツールの減算(減算)バージョンを選択することです。

- 選択範囲を差し引くには、Option(Alt)キーを押したままにすると、ツールは一時的に除外されたバージョンに切り替わります(キーを押すと、画面の上部に追加のツールが変形します)。
- もう1つの方法は、余分な茂みの上でマウスをクリックしてドラッグすることです。オブジェクトの選択が解除されます。

- サイズを変更することで、選択範囲の感度を調整できます。サイズが大きいほど、より多くを選択できます標準のクイック選択ツールをクリックし、サイズを100に設定してから、家をもう一度選択してみてください。

- 試してみてください。写真の中央にある茶色の家をクリックして押し続けます。押したまま、左または右にドラッグして家を「ペイント」します。これを行うと、選択範囲が作成されます。家全体が選択されていることを確認し、屋根やバルコニーをお見逃しなく。マウスボタンを離すと、ブッシュも選択されていることがわかります。
クロップクロップツール(C)を選択します。 Adobeによると、これはPhotoshopで最も使用されているツールです。これは、何でもトリミングして写真の構成を劇的に改善できるツールの1つです。切り抜きツールを選択すると、画像の隅と中央の境界線に小さなハンドルが表示されます。
- 画像をトリミングするには、保持したい画像の部分の周りにハンドルをドラッグするか、画像内をクリックしてドラッグし、トリミング領域を描画します。これを行うと、画像領域は正常なままになり、トリミングされた領域がぼやけます。表示されているものと同様の選択を行い、Enterキーを押します。

- 写真の全体的な中心がどのように変化するかに注目してください。 [元に戻す](Command-Z、Mac、またはControl-Z、PC)をクリックして、画像を元のサイズに戻します。多くの変更を行った場合は、Command-Option-Z(Control-Alt-Z)を使用して、編集履歴に基づいて元に戻すことができます。
- 展望作物。パースペクティブクロップでは、単純な長方形でトリミングする代わりに、トリミング時に画像の比例角度を調整できます。このツールは非常に強力で、楽しく、やりがいがありますが、高度な機能であり、より詳細なチュートリアルでより詳細に説明する必要があります。
- 切り抜きメニューの一部であるスライスツールは、画像をWebページに分割するように設計されています。パースペクティブクロップと同様に、これは高度な機能であり、適切なチュートリアルで詳細に説明する必要があります。
- 画像をトリミングするには、保持したい画像の部分の周りにハンドルをドラッグするか、画像内をクリックしてドラッグし、トリミング領域を描画します。これを行うと、画像領域は正常なままになり、トリミングされた領域がぼやけます。表示されているものと同様の選択を行い、Enterキーを押します。
テキストツール(T)を選択します。 画像は1000語以上とよく言われますが、画像だけでは不十分な場合もあります。その上にも単語が必要です。 Photoshopのテキストツールにはいくつかのオプションがあります。
- テキストツールを選択したら、画像の左下近くをクリックします。テキスト挿入ポインタが点滅しているはずです。 「BoatsintheBay」と入力してください。設定によっては、テキストが非常に大きくなったり、非常に小さくなったり、読みにくい色で表示されたりする場合があります。テキストプロパティエディタは、Photoshopウィンドウの上部にあります。

- フォントファミリー。 すべてのフォントメニューと同様に、このメニューでは必要なフォントを選択できます。リストから選択するか、フォント名を入力できます。入力すると、フォント名が自動的に入力されます。チュートリアルに一致させるには、フォントHelveticaを選択します。
- フォントスタイル。 フォントグループに関連するフォントスタイル(存在する場合)(太字、斜体、ライト、中など)がこのポップアップメニューに表示されます。メニューがグレー表示されている場合、現在のフォントグループのカスタマイズはありません。この例では、「通常」を選択します。
- フォントサイズ。 フォントサイズを調整するオプション。特定のフォントサイズに従ってテキストを入力するか、小さなリストからサイズを選択できます。フォントサイズをすばやく、柔軟に、簡単に変更するには、フィールドの左側にあるTアイコンをクリックして押したまま、左または右にドラッグします。サイズが大幅に変更されます。
- アンチエイリアシング。 画像の余白の滑らかさを決定するオプション。アンチエイリアシングがオフになっている場合、テキストは1984年のタイプフェイスとして表示されます:階段のように。アンチエイリアス設定の違いは次のとおりです。

- 正当化。 アイコンはすべてを示しています。このオプションは、選択したレイヤーのすべてのテキストを左、中央、または右に揃えます。
- 色。 このカラーボックスは、最初にテキストツールを選択したときに、デフォルトで前景色になります。テキストの色を変更するには、テキストレイヤー自体、テキストポインター、またはフィールド内のテキストの任意の部分を選択します。カラーボックスをクリックして色を選択すると、選択したテキストと今後のすべてのテキストがこの新しい色で表示されます。注:色とりどりのテキストフィールドを選択すると、色付きのボックスに疑問符(?)が表示されます。他のすべてのテキストプロパティは空白のセルとして表示されます。
- ワープ。 このオプションは、テキストを垂直方向または水平方向にワープまたは「歪ませ」ます。これを使用するには、テキストレイヤーを選択し、[ワープ]ボタンをクリックして、好みのスタイルとスライダーを操作します。この記事では、フラグスタイルを使用し、ベンドスライダーを100%に設定します。

- パネル。 [パネル]ボタンをクリックすると、さらに2つのパネルが開きます。テキストの外観を微調整するための文字と段落です。
- テキストツールを選択したら、画像の左下近くをクリックします。テキスト挿入ポインタが点滅しているはずです。 「BoatsintheBay」と入力してください。設定によっては、テキストが非常に大きくなったり、非常に小さくなったり、読みにくい色で表示されたりする場合があります。テキストプロパティエディタは、Photoshopウィンドウの上部にあります。
任意のサイズのテキストフィールドを作成します。 フレームの右下隅にテキストボックスを表示する左上隅からマウスをクリックしてドラッグします。コーナーとエッジにハンドルが付いた長方形が画面に表示されます。
- ボックスにいくつかの文を入力します。テキストが大きすぎても小さすぎても心配しないでください。入力が完了したら、Enterキーを押します。テキストが小さすぎる場合は、[フォントサイズ]調整ボックス(上部)を使用してテキストを大きくすることができます。逆に、テキストが大きすぎる場合は、[フォントサイズ]調整ボックスを使用してテキストを小さくします。
- テキスト領域のサイズを調整できます。マウスポインタをハンドルの上に数秒間置くと、マウスポインタが二重矢印に変わります。マウスをクリックしてドラッグし、フレームサイズを調整します。テキストはフレーム内でカールします。

窓を閉めて。 ファイルを保存するか、必要な変更を削除します。その上、あなたは常に未修正のバージョンを持っています。広告
方法2/4:描画ツール
新しいドキュメントを作成します。 [新規]ダイアログボックスで、[幅]を1024ピクセル、[高さ]を768ピクセル、背景の内容を白(白)に設定します。
ブラシツール(B)を選択します。 これは、ほとんどすべての描画アプリケーションにあるバージョン1.0より前のPhotoshopの一部です。
- [ブラシ]メニューには、鉛筆、色の置換、およびミキサーブラシツールが含まれています。
- Pencilツールは、さまざまな太さのストロークを描画しますが、さまざまなブラシチップを使用できますが、Pencilツールにはアンチエイリアシングプロパティがありません。ピクセルがはっきりと表示されます。
- 色置換ツールは、ある色(または色の範囲)を別の色に置き換えるのに非常に便利です。
- ミキサーブラシは、アーティストがパレット上の色をどのように混合するかだけでなく、さまざまな色をブレンドします。
- ブラシの色を選択してください。ツールリストの下部にある[前景色]ボックスをクリックします。カラーピッカーダイアログボックスが表示されます。自分に合った色を選んでください。このチュートリアルでは、赤を選択します。お気に入りの色を選択したら、[OK]をクリックしてウィンドウを閉じます。

- ブラシを選択してください。ブラシを選択する最も簡単な方法は、Photoshopウィンドウの左上にあるブラシメニューをクリックすることです。任意のブラシチップを選択します。サイズと硬度のパラメータに注意することを忘れないでください。サイズはブラシの先端の直径を設定し、硬度はアウトライン用です。100%のブラシにはハードエッジがあり、0%のブラシにはソフトエッジがあります。ブラシサイズを30に、硬度を50%に設定します。スライダーを使用するか、正しい番号を入力できます。

- 選択した色でよだれを垂らして、ブラシがどのように機能するかを確認してください。上部の[不透明度]オプションと[フロー]オプションを調整することもできます。不透明度は色の不透明度を設定し、フローはアートボードの各ブラシストロークのインク色の量を決定します。

- 不透明度とフローの違いを確認するには、不透明度を50%に設定し、ドロップまたはクリックせずに落書きします。赤を選択すると、小さなピンクの斑点が表示されます。マウスボタンを離して再びよだれを垂らし始めると、新しいストロークが古いストロークと暗いストロークに重なっているのがわかります。新しいストロークの開始位置で色が薄くなります。透明度は、単一のストローク全体ではなく、各ストロークに追加されます。ここで、不透明度を100%に戻します。
- フローを25%に、不透明度を100%に設定してから、もう一度走り書きします。ブラシストロークを調べると、色が赤くなるまで暗くなることがわかります。透明度は最初からすぐに100%に達します。流量が100%の場合、色全体がすぐにドラフトに描画されます。
- エクスペリエンスが完了したら、Command-Delete(Control-Delete)を押して図面をクリーンアップします。絵は背景色で塗りつぶされます。 Option-Delete(Alt-Delete)を押すと、図面は前景色で塗りつぶされます。
- [ブラシ]メニューには、鉛筆、色の置換、およびミキサーブラシツールが含まれています。
シェイプツール(U)を選択します。 デフォルトでは、長方形ツールが選択されます。 [形状]メニューをクリックして開き、ポリゴンツールを選択します。エッジの数を指定して、目的の形状を自動的に描画することができます。
- 画面上部の設定に注意してください。 [形状]メニュー(以下に表示)では、形状、パス、またはピクセルから選択できます。形状は、完全な形状を作成するのに役立ちます(ペンツールで実行できること)。塗りつぶしの色は[塗りつぶし]メニューにあります。外側のストロークの色(ある場合)は[ストローク]メニューにあります。ストローク幅はストローク幅メニューで設定します。線のオプション(破線、実線など)は、[ストロークオプション]メニューで設定されます。

- ポリゴンツールで注意すべきもう1つのオプションは、サイドです。オプションを使用すると、ポリゴンの辺の数を3から100まで指定できます。数字を直接入力するか、[辺]という単語をクリックして押したまま、左または右にドラッグしてエッジの数を増減できます。

- ポリゴンを作成するには、アートボード上の任意の場所をクリックしてドラッグします。ポリゴンはマウスクリックの中心から開きます。マウスを離す前に、次のようなものが表示されます。

- マウスボタンを離すと、ポリゴンは選択した色で塗りつぶされ、アウトラインには設定したストロークプロパティが表示されます。
- または、ポリゴンをすばやく簡単に作成するには、アートボードの任意の場所を1回クリックするだけです。すべてのパラメータを一度に設定できるダイアログボックスが表示されます。これが例であり、結果の隣にあります:

- 画面上部の設定に注意してください。 [形状]メニュー(以下に表示)では、形状、パス、またはピクセルから選択できます。形状は、完全な形状を作成するのに役立ちます(ペンツールで実行できること)。塗りつぶしの色は[塗りつぶし]メニューにあります。外側のストロークの色(ある場合)は[ストローク]メニューにあります。ストローク幅はストローク幅メニューで設定します。線のオプション(破線、実線など)は、[ストロークオプション]メニューで設定されます。
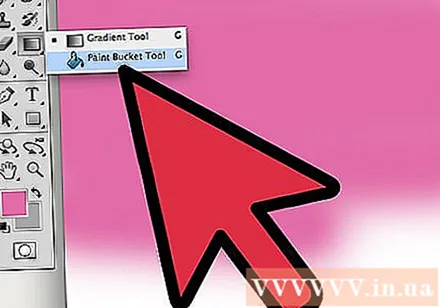
バケットペイントツール(G)を選択します。 これはこのメニューの2番目のツールであるため、パレットアイコンをクリックしてから、次のように[バケットのペイント]バケットを選択する必要があります。
- このツールは非常によく知られています。地球上のほぼすべての描画アプリケーションに存在します。選択範囲は、選択した色で塗りつぶされます。ほとんどのアプリケーションでは、選択した領域を純粋な色で塗りつぶす必要がありますが、Photoshopでは、元のクリック位置の範囲内にあるすべてのカラーポイントが塗りつぶされるように、許容値をカスタマイズできます。たとえば、この画像の右側は青で塗りつぶされており、オーバーレイモードとトレランスモードは165に設定されています。

- Dを押してデフォルトの前景色と背景色を選択し、コマンド(コントロール)-削除を押して図面を削除し、白で塗りつぶします。
- このツールは非常によく知られています。地球上のほぼすべての描画アプリケーションに存在します。選択範囲は、選択した色で塗りつぶされます。ほとんどのアプリケーションでは、選択した領域を純粋な色で塗りつぶす必要がありますが、Photoshopでは、元のクリック位置の範囲内にあるすべてのカラーポイントが塗りつぶされるように、許容値をカスタマイズできます。たとえば、この画像の右側は青で塗りつぶされており、オーバーレイモードとトレランスモードは165に設定されています。
グラデーションツール(G)を選択します。 バケットのペイントまたは3Dマテリアルドロップツールを選択している場合は、グラデーションツールが選択されるまでShift-Gを押すことができます。グラデーションツールを使用すると、2つ以上の滑らかにブレンドされたカラースケールで領域を塗りつぶすことができます。
- ウィンドウの上部でパレットをダブルクリックし、右側の最初の行で青、赤、黄色のスケールを選択します。

- 左上隅からマウスをクリックしたまま、右下隅にドラッグすると、図面は次のようになります。

- バケットのペイントツールと同様に、さまざまなカラーオーバーレイを使用してカラースケールを画像に適用できます。各カラースケールを試して、それらがカラーブレンドにどのように影響するかを確認してください。
- カラースケールを編集するには、カラースキームをクリックします。 GradientEditorダイアログボックスが表示されます。色付きのカードをクリックして各ポイントの色を選択し、ポイントを移動して各色の開始点と終了点を設定します。上部の黒いタブをクリックして、不透明度を指定します。

- グラデーションエディタを閉じます。
- ウィンドウの上部でパレットをダブルクリックし、右側の最初の行で青、赤、黄色のスケールを選択します。
方法3/4:編集ツール
- モデルを返します。 サンプルファイルを開く SamplePic.webp。「上記の手順を実行して変更を保存すると、いくつかのテキストフィールドが表示されます。右側の[レイヤー]タブの下にあります(表示されない場合は、 レイヤー メニューから ウィンドウズ)、実際の写真レイヤーを除くすべてのレイヤーを表す眼球アイコンをクリックします。テキストレイヤーの選択を解除した後、クリックして画像レイヤーをアクティブにします。

クローンスタンプツール(S)を選択します。 クローンスタンプを使用すると、画像の一部を選択して別の部分にコピーできます。
- ブラシを選択してください。ウィンドウの上部、クローンスタンプアイコンの右側には、ブラシパネルがあります。それをクリックして、以下に示すようにブラシの先端を選択します。

- サイズスライダーを使用して、ブラシの先端を50に設定します。
- ミラーソースを設定します。 画像をコピーする前に、サンプリングするコンテンツを選択する必要があります。画像中央の白いボートを水で隠します。 Optionキー(Alt)を押したまま、画像の赤いターゲットとして水のテクスチャが変化する位置をクリックします。

- この時点で、カーソル位置はソース画像になります。マウスポインタを白いボートに移動し、水中の波紋をできるだけ密に一致させます。完璧ではないかもしれませんが、ほぼ本物になります。マウスポインタと配置は次のようになります(拡大画像)。

- マウスボタンをクリックしたまま、ボートにできるだけペイントします。繰り返しパターンが表示されますが、次にこれを最小限に抑える方法を示します。ボートを塗りつぶすと、画面は次のようになります。

- コピー領域の端を柔らかくします。上部のブラシパネルをもう一度クリックして、硬度を0%に下げます。オブジェクトの輪郭は徐々にフェードアウトします。元のソースとほぼ同じ複製ソースを選択し、複製領域の端にペイントします。サンプルの重複を最小限に抑えるために、水のさまざまな部分をクリックします。完了すると、次の画像が表示されます。

- 本当の挑戦が必要な場合は、マストをクリアしてみてください。小さいブラシチップを使用して、このマストの近くにリソースを複製します。
- クローンスタンプメニューには、パターンスタンプもあります。このツールもクローンスタンプのように画像にペイントしますが、画像の一部を使用する代わりに、パターンスタンプは既存のパターンを使用します。

- 独自の描画パターンを作成するには、長方形のマーキーツールを使用して画像の一部を選択し、メニューをクリックします。 編集 選択します パターンの定義..。 (成形パターン)。新しいパターンに名前を付け、パターンスタンプツールを選択して、パターンパネルをクリックします(下の画像を参照)。写真に描くと、パターンが上に「貼り付け」られます。

- 「整列」にチェックを入れると、ブラシストロークが何度も繰り返されても、パターンはチェス盤のように均等に配置されます。
- [位置合わせ]チェックボックスをオフにすると、クリックするたびにパターンが生成され、より自然に見えます。
- 「Impressionist」ボックスをチェックすると、サンプルからランダムな色のドットが表示されます。カラードットサイズは、ブラシチップのサイズによって決まります。
- ブラシを選択してください。ウィンドウの上部、クローンスタンプアイコンの右側には、ブラシパネルがあります。それをクリックして、以下に示すようにブラシの先端を選択します。
履歴ブラシツール(Y)を選択します。 プロセスと並行してコピーをアーカイブしてから再度開くのとは異なり、履歴ブラシを使用すると、以前のバージョンの画像に戻り、それらのバージョンにペイントを描画できます。
- [履歴]タブの一番上までスクロールします。このタグが表示されない場合は、 歴史 メニューから 窓。履歴ウィンドウの上部には、画像の小さな画像があります。サムネイルの横にあるチェックボックスをオンにします。これは、描画するバージョンです。

- クローンしたばかりの白い帆船がなくなった?しかし、私たちはそれを取り戻します!履歴ブラシを選択した後、ブラシパレットを使用して、100%の硬度のブラシチップサイズを選択します。
- ボートの元の位置でマウスをクリックしたままにして、ペイントを開始します。ボートが徐々に登場!

- 履歴ブラシを使用して、画像を元の外観にペイントし直します。
- [履歴]タブの一番上までスクロールします。このタグが表示されない場合は、 歴史 メニューから 窓。履歴ウィンドウの上部には、画像の小さな画像があります。サムネイルの横にあるチェックボックスをオンにします。これは、描画するバージョンです。
スポットヒーリングブラシツール(J)を選択します。 クローンスタンプと同様に、スポットヒーリングブラシは画像を画像の別の部分と重ね合わせます。ただし、この場合、ツールはクリックに隣接する画像の領域をサンプリングします(したがって、コンシーラーによく使用されます)。予期しない自然な結果が得られます。
- スポットヒーリングブラシツールを使用して、サイズが50ピクセル、硬度が50%の丸いブラシチップを選択します。
- 写真の真ん中にある丘の上の茶色の家を見つけてください。家の右側から始めて、木の枝から家をクリックしてドラッグします。松の木の下に家が消えるのが見えます!

- それが消えるまで家に絵を描き続けます。境界線を微調整して、丘の中腹をより自然に見せることができます。完了すると、写真は次のようになります。

覆い焼きツール(O)を選択します。 明暗は、写真家が暗い部屋で働いていた時代にさかのぼります。光が画像に到達するのをブロックした画像の部分をオーバーレイ(覆い焼き)して、覆われた領域を表示します。そして、燃やす、またはより多くの光を通過させると、焦げた領域が暗くなります!これらの2つのツールは同様に使用します。
- 覆い焼きツールを選択した後、ブラシの先端のサイズを50に、硬度を50%に設定します。ブラシパネルの右側で、範囲を「ハイライト」に設定し、露出を50%に設定します。
- ボートの右下にライトを追加します。 「聖人」という言葉の近くで、ボートに乗ってください。このボートネットワークは徐々に点灯します。同様に、木製のデッキをスキップしてペイントしても、あまり変化がないことに注意してください。白い色調を選択的に明るくするだけです。しかし、キャビンの後部に少し日光が当たると、画像が非常に鮮明になります。

- Shift-Oを押して、書き込みツールに切り替えます。ブラシの選択と露出の設定を同じに保つことができますが、範囲をシャドウに変更します。ボートの周りに水を塗ります。水が徐々に暗くなり、日当たりの良いボートは影響を受けません。覆い焼きツールと焼き込みツールを上手に使用することで、画像を目立たせることができます。

- Shift-Oを押して、スポンジツールに切り替えます。スポンジツールを使用すると、画像の彩度を下げる(色を削除する)か、画像を彩度を上げる(色を豊かにする)ことができます。スポンジツールを選択し、モードを設定します(最初のモードは「彩度を下げる」です。ボートの背面を完全に白黒になるまで彩度を下げます。その後、モード「飽和」に切り替えます。最初は色が濃くなりますが、将来的にはすぐにアニメーション化されます。比較しやすいようにボートの中心を編集しないでください。

方法4/4:高度なツール
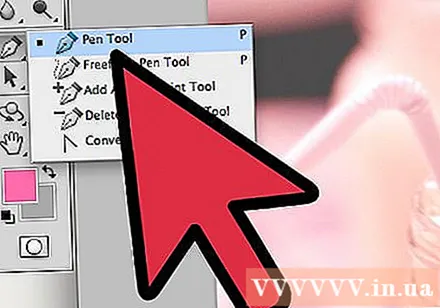
ペンツール(P)を選択します。 ペンツールは、明確で編集可能な選択を行うのに最適です。これは難しいツールであり、習得するには多くの練習が必要ですが、それだけの価値はあります。クリックしてアイコンを選択するか、Pを押します。マウスポインタがスタイラスの先端に変わります。
- 左中央の白いボートに戻り、船体が水と接触している船首をクリックし、喫水線に沿ってボートの中央にドラッグして戻します。元のクリック位置(これはアンカーポイントです)からハンドルが直線に伸びているのがわかります。船体の中心に到達したら、マウスボタンを放します。

- ハンドルはそのままであることに注意してください。次に、喫水線の右側にある船の船尾(後部)をクリックしてマウスを押したまま、船の後部の中央までドラッグします。この時点ではまだマウスボタンを離さないでください。
- 元のハンドルが消え、2番目のアンカーポイントから伸びる新しい線に置き換えられていることがわかります。また、水から元のアンカーポイントまで、2番目のアンカーポイントの上まで伸びる弧が表示されます。

- 2番目のアンカーポイントの周りでマウスポインタの下のハンドルを動かすと、線が弾性のように曲がっているのがわかります。この線が少しの間ボートに侵入しても心配しないでください—今すぐ調整します。以下に示すように、船体の周りのアンカーポイントを完成させ、最後に最初のアンカーポイントをクリックしてループを閉じます。

- 船の周りの輪郭は下の画像のようになりますが、ボートとの接続が緩いだけです。次に、直接選択ツールを使用して修正します。
- 左中央の白いボートに戻り、船体が水と接触している船首をクリックし、喫水線に沿ってボートの中央にドラッグして戻します。元のクリック位置(これはアンカーポイントです)からハンドルが直線に伸びているのがわかります。船体の中心に到達したら、マウスボタンを放します。
直接選択ツール(A)を選択します。 マウスポインタが 白い 黒ではありません。カーソルが黒の場合は、Shift-Aを押すか、選択ツールを使用して直接選択ツールを選択します。
- 最初のアンカーポイントをクリックします。ハンドルは以下のように表示されます。右端のハンドルをクリックしてマウスを振ります。左右のハンドルがアンカーポイントの周りを一緒に移動することに注意してください。次に、Command-Option(Control-Alt)を押し、右端のハンドルをクリックして上にドラッグします。

- 右のハンドルだけが動き、弓の上部のアンカーポイントと編集しているポイントの間の輪郭が少なくとも船体に近づき始めていることがわかります。ハンドルを船体の中央まで引き、マウスを放します。
- 船尾の下部アンカーポイントをクリックします。ハンドルが表示されたら、右のハンドルをクリックして上にフリックします。輪郭が喫水線と一致し始めるのが見えるはずです。輪郭が水線とほぼ一致するまで、そのハンドルと最初のアンカーポイントの左側にあるハンドルを調整します。
- アンカーポイントを自分で位置合わせする必要がある場合があります。アンカーポイントをクリックしてドラッグするか、アンカーポイントをクリックして矢印ポインターを使用して任意の方向に移動します。終了すると、下部の輪郭は次のようになります。

- ボートの周りを微調整して、ラインを船体にできるだけ近づけます。完全な選択をしなくてもかまいません。アンカーポイントとハンドルの使用方法を理解することが重要です。結果が次のようになったら停止できます。

- 柔らかな丸みを帯びた角が欲しくない場合があるので、角度を大きくするためにハンドルを外す必要があります。キャビンの前端はそんなところです。ここに配置するアンカーポイントを見つけ、Command-Option(Control-Alt)を押しながら、アンカーポイントとその下のポイントをクリックします。ハンドルが消え、2点間の線が曲線ではなく直線になります。

- ハンドルを調整した後、輪郭を右クリックして選択します 選択する (選択)メニューから。表示されるダイアログボックスで[OK]をクリックします。ボートが選ばれました。選択範囲を編集する場合は、ウィンドウで続行できます パス。 Command-D(Control-D)を押して現在の選択を削除し、パスタブをクリックします(作業経路)、直接選択ツールが選択されていることを確認して編集してください!完了すると、新しい選択ができます。

- 注:後で使用するためにこのパスを保存する場合は、単語をダブルクリックします 作業経路、名前を付けて、Enterキーを押します。これで、パスがドキュメントに保存されます。
- 最初のアンカーポイントをクリックします。ハンドルは以下のように表示されます。右端のハンドルをクリックしてマウスを振ります。左右のハンドルがアンカーポイントの周りを一緒に移動することに注意してください。次に、Command-Option(Control-Alt)を押し、右端のハンドルをクリックして上にドラッグします。