著者:
William Ramirez
作成日:
22 9月 2021
更新日:
21 六月 2024

コンテンツ
サイト要素へのXPathパスは、開発者ツールを使用するほとんどのブラウザーで見つけることができます。 Firebug for Firefoxは、XPathをクリップボードに直接コピーします。他のほとんどのブラウザーでは、要素へのXPathパスは開発ツールを使用して見つけることができますが、手動でフォーマットする必要があります。
ステップ
方法1/4:FirefoxでFirebugを使用する
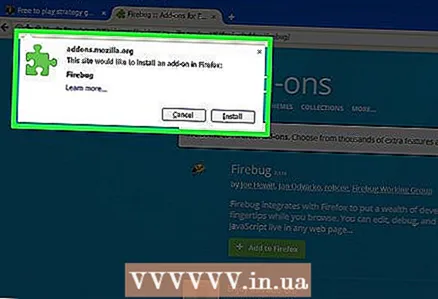
 1 Firefox用のFirebugをインストールします。 Firebugは、FirefoxのWebインスペクターです。
1 Firefox用のFirebugをインストールします。 Firebugは、FirefoxのWebインスペクターです。 - Firefoxのメニューボタン(☰)をクリックして、[アドオン]を選択します。
- [アドオンを取得]-[その他のアドオンを表示]をクリックします。
- Firebug拡張機能を見つけて、[Firefoxに追加]をクリックします。
- Firebugをインストールすることを確認してから、Firefoxを再起動します(要求に応じて)。
 2 必要なWebサイトを開きます。 Firebugを使用して、サイト内の任意の要素へのXPathパスを見つけることができます。
2 必要なWebサイトを開きます。 Firebugを使用して、サイト内の任意の要素へのXPathパスを見つけることができます。  3 Firebugボタンをクリックします。 ブラウザウィンドウの右上隅にあります。 FirebugパネルがFirefoxウィンドウの下部に開きます。
3 Firebugボタンをクリックします。 ブラウザウィンドウの右上隅にあります。 FirebugパネルがFirefoxウィンドウの下部に開きます。  4 アイテムインスペクターボタンをクリックします。 これは、Firebugパネルのボタンの一番上の行(Firebugオプションボタンの右側)にあります。このボタンのアイコンは、カーソルのある長方形のように見えます。
4 アイテムインスペクターボタンをクリックします。 これは、Firebugパネルのボタンの一番上の行(Firebugオプションボタンの右側)にあります。このボタンのアイコンは、カーソルのある長方形のように見えます。  5 Webページの必要な要素をクリックします。 Webページ上でカーソルを移動すると、Firebugパネルでさまざまな要素が強調表示されます。 XPathパスを知りたい要素で停止します。
5 Webページの必要な要素をクリックします。 Webページ上でカーソルを移動すると、Firebugパネルでさまざまな要素が強調表示されます。 XPathパスを知りたい要素で停止します。  6 Firebugパネルで強調表示されたコードを右クリックします。 Webページの目的の要素をクリックすると、対応するコードがFirebugパネルで強調表示されます。ハイライトされたコードを右クリックします。
6 Firebugパネルで強調表示されたコードを右クリックします。 Webページの目的の要素をクリックすると、対応するコードがFirebugパネルで強調表示されます。ハイライトされたコードを右クリックします。  7 メニューから[XPathのコピー]を選択します。 XPathパスがクリップボードにコピーされます。
7 メニューから[XPathのコピー]を選択します。 XPathパスがクリップボードにコピーされます。 - メニューから[MiniXPathのコピー]を選択すると、短いXPathパスのみがコピーされます。
 8 コピーしたXPathを必要な場所に貼り付けます。 コピーしたパスはどこにでも貼り付けることができます。これを行うには、右クリックしてメニューから[貼り付け]を選択します。
8 コピーしたXPathを必要な場所に貼り付けます。 コピーしたパスはどこにでも貼り付けることができます。これを行うには、右クリックしてメニューから[貼り付け]を選択します。
方法2/4:Chromeの使用
 1 必要なWebサイトを開きます。 Chromeは、ウェブサイトの要素へのXPathパスを見つけるために拡張機能を必要としません。
1 必要なWebサイトを開きます。 Chromeは、ウェブサイトの要素へのXPathパスを見つけるために拡張機能を必要としません。  2 クリック F12Webインスペクターを開きます。 ウィンドウの右側に表示されます。
2 クリック F12Webインスペクターを開きます。 ウィンドウの右側に表示されます。  3 アイテムインスペクターボタンをクリックします。 これは、Webインスペクターパネルの左上隅にあります。このボタンのアイコンは、カーソルのある長方形のように見えます。
3 アイテムインスペクターボタンをクリックします。 これは、Webインスペクターパネルの左上隅にあります。このボタンのアイコンは、カーソルのある長方形のように見えます。  4 Webページの必要な要素をクリックします。 Webページ上にカーソルを移動すると、Webインスペクタペインでさまざまな要素が強調表示されます。
4 Webページの必要な要素をクリックします。 Webページ上にカーソルを移動すると、Webインスペクタペインでさまざまな要素が強調表示されます。  5 Webインスペクターペインで、強調表示されたコードを右クリックします。 Webページの目的の要素をクリックすると、対応するコードがWebインスペクターペインで強調表示されます。ハイライトされたコードを右クリックします。
5 Webインスペクターペインで、強調表示されたコードを右クリックします。 Webページの目的の要素をクリックすると、対応するコードがWebインスペクターペインで強調表示されます。ハイライトされたコードを右クリックします。  6 メニューから、[コピー]-[XPathのコピー]を選択します。 選択したアイテムのXPathパスがクリップボードにコピーされます。
6 メニューから、[コピー]-[XPathのコピー]を選択します。 選択したアイテムのXPathパスがクリップボードにコピーされます。 - 短いXPathがコピーされることに注意してください。拡張パスは、FirefoxブラウザのFirebug拡張機能を使用してコピーできます。
 7 コピーしたXPathパスを貼り付けます。 コピーしたパスは、他の情報と同じように貼り付けることができます。これを行うには、右クリックしてメニューから[貼り付け]を選択します。
7 コピーしたXPathパスを貼り付けます。 コピーしたパスは、他の情報と同じように貼り付けることができます。これを行うには、右クリックしてメニューから[貼り付け]を選択します。
方法3/4:Safariの使用
 1 Safariメニューを開き、[設定]を選択します。 Webインスペクターにアクセスするには、開発機能をアクティブにする必要があります。
1 Safariメニューを開き、[設定]を選択します。 Webインスペクターにアクセスするには、開発機能をアクティブにする必要があります。  2 「詳細」タブをクリックします。 Safariの詳細設定が開きます。
2 「詳細」タブをクリックします。 Safariの詳細設定が開きます。  3 「メニューバーに開発メニューを表示する」オプションをチェックします。 メニューバーに[現像]メニューが表示されます。
3 「メニューバーに開発メニューを表示する」オプションをチェックします。 メニューバーに[現像]メニューが表示されます。  4 必要なWebサイトを開きます。 Safariの設定を閉じて、目的のWebサイトに移動します。
4 必要なWebサイトを開きます。 Safariの設定を閉じて、目的のWebサイトに移動します。  5 [開発]メニューを開き、[Webインスペクターを表示]を選択します。 ウィンドウの下部にWebインスペクターパネルが開きます。
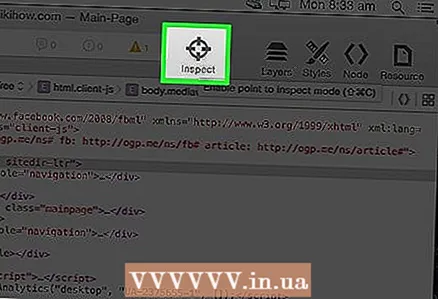
5 [開発]メニューを開き、[Webインスペクターを表示]を選択します。 ウィンドウの下部にWebインスペクターパネルが開きます。  6 [検索アイテムの開始]をクリックします。 このボタンには十字アイコンがあり、Webインスペクターパネルの一番上の行にあります。
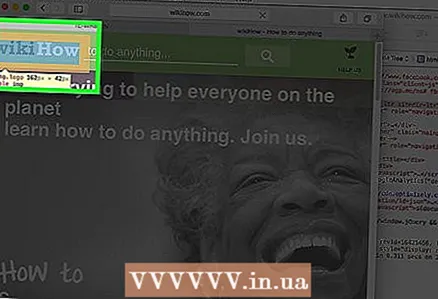
6 [検索アイテムの開始]をクリックします。 このボタンには十字アイコンがあり、Webインスペクターパネルの一番上の行にあります。  7 目的のウェブサイト要素をクリックします。 アイテムコードは、Webインスペクターペインで強調表示されます。
7 目的のウェブサイト要素をクリックします。 アイテムコードは、Webインスペクターペインで強調表示されます。  8 Webインスペクターペインの上部で、XPathパスに注目してください。 XPathパスをコピーすることはできませんが、拡張パスはWebインスペクターペインのコードの上に表示されます。各タブはパス式です。
8 Webインスペクターペインの上部で、XPathパスに注目してください。 XPathパスをコピーすることはできませんが、拡張パスはWebインスペクターペインのコードの上に表示されます。各タブはパス式です。
方法4/4:Internet Explorer(IE)を使用する
 1 必要なWebサイトを開きます。 IEは、Webサイト上の要素へのXPathパスを見つけるために拡張機能を必要としません。まず、必要なWebサイトを開きます。
1 必要なWebサイトを開きます。 IEは、Webサイト上の要素へのXPathパスを見つけるために拡張機能を必要としません。まず、必要なWebサイトを開きます。  2 クリック F12開発者ツールを開きます。 開発者ツールバーは、ブラウザウィンドウの下部に表示されます。
2 クリック F12開発者ツールを開きます。 開発者ツールバーは、ブラウザウィンドウの下部に表示されます。  3 [アイテムの選択]をクリックします。 これは、開発者ツールバーの左上隅にあります。
3 [アイテムの選択]をクリックします。 これは、開発者ツールバーの左上隅にあります。  4 Webページの必要な要素をクリックします。 要素とそのコードが強調表示されます(開発者ツールバー内)。
4 Webページの必要な要素をクリックします。 要素とそのコードが強調表示されます(開発者ツールバー内)。  5 パネルの下部で、XPathパスに注目してください。 各タブ(パネルの下部に表示)は、選択したアイテムへのパスの式です。 XPathパスをコピーすることはできません(これは、FirefoxブラウザーのFirebug拡張機能を使用して行うことができます)。
5 パネルの下部で、XPathパスに注目してください。 各タブ(パネルの下部に表示)は、選択したアイテムへのパスの式です。 XPathパスをコピーすることはできません(これは、FirefoxブラウザーのFirebug拡張機能を使用して行うことができます)。