著者:
Roger Morrison
作成日:
3 9月 2021
更新日:
1 J 2024

コンテンツ
- ステップに
- 方法1/4:YouTubeビデオ
- 方法2/4:インラインビデオ
- 方法3/4:プラグイン
- QuickTime(.mov)
- リアルビデオ(.rm / .ram)
- 方法4/4:ハイパーリンク
- チップ
- 警告
あなたはウェブサイトを持っていて、それにビデオを追加したいですか?もしそうなら、あなたは正しい場所に来ました。これを実現するにはさまざまな方法があり、ここにいくつかの例があります。
ステップに
方法1/4:YouTubeビデオ
これが最も簡単な方法です。このようにして、プログラミングについて何も知らなくても、Webページにビデオを埋め込むことができます。また、自分でビデオをホストする必要はありません。
 に移動 YouTube.
に移動 YouTube. 埋め込みたい動画を検索するか、自分の動画をアップロードします。
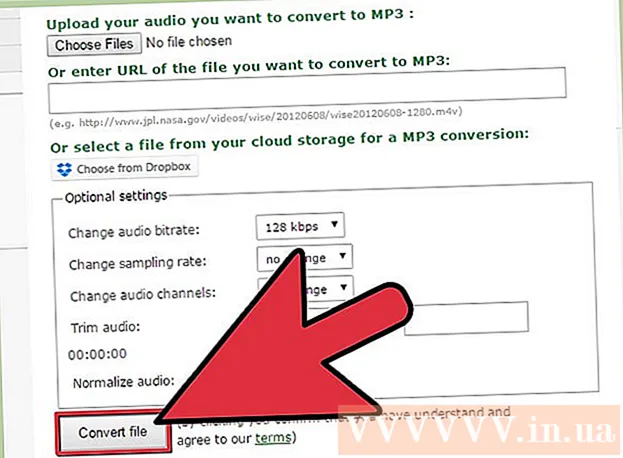
埋め込みたい動画を検索するか、自分の動画をアップロードします。 オプションを見つける 埋め込み または 同封 Webページ(ビデオの下)。 youtube.com以外のWebサイトでYouTubeビデオを表示している場合(つまり、すでに埋め込まれている場合)、このオプションはビデオの最後に表示されます。
オプションを見つける 埋め込み または 同封 Webページ(ビデオの下)。 youtube.com以外のWebサイトでYouTubeビデオを表示している場合(つまり、すでに埋め込まれている場合)、このオプションはビデオの最後に表示されます。  表示されたコードをクリップボードにコピーします。 (右クリック>コピー または Ctrl> C Windowsユーザー向け。)
表示されたコードをクリップボードにコピーします。 (右クリック>コピー または Ctrl> C Windowsユーザー向け。)  ビデオを表示するWebページにコードを貼り付けます。 (右クリック>貼り付け または Ctrl> V Windowsユーザーの場合)
ビデオを表示するWebページにコードを貼り付けます。 (右クリック>貼り付け または Ctrl> V Windowsユーザーの場合)
方法2/4:インラインビデオ
インラインビデオは、Webページにビデオを追加するもう1つの簡単な方法です。この方法の問題点は、訪問者が煩わしいと感じることが多く、インラインビデオが表示されないように設定を変更した人もいることです。ビデオの再生方法を制御することも困難です.
 ファイルを見つけます。 ビデオをアップロードするのではなく、自分のサーバーにビデオをアップロードすることをお勧めします ホットリンク (直接使用)他のWebサイトで。
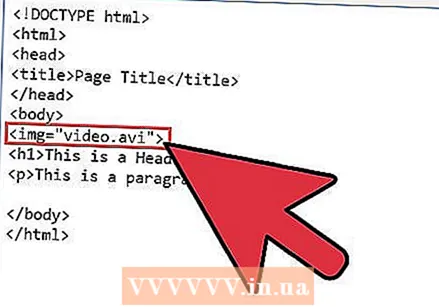
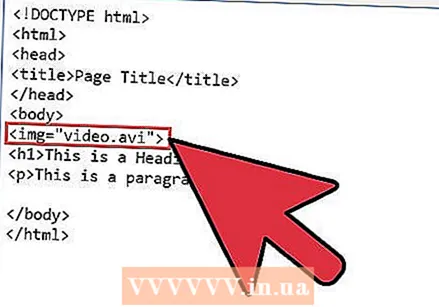
ファイルを見つけます。 ビデオをアップロードするのではなく、自分のサーバーにビデオをアップロードすることをお勧めします ホットリンク (直接使用)他のWebサイトで。  ファイルのURLを img> 鬼ごっこ。
ファイルのURLを img> 鬼ごっこ。
例えば:
img = "Example.avi"> このコードをWebページに追加します。 変化する Example.avi 正しいファイル名で。
このコードをWebページに追加します。 変化する Example.avi 正しいファイル名で。
方法3/4:プラグイン
プラグインは、Webページに埋め込んだり埋め込んだりできるミニプログラムです。ビデオ再生の場合、それはメディアプレーヤーです。いくつかの例は ウィンドウズメディアプレイヤー, クイックタイムそしてRealMedia.
 と同じようにファイルを見つけます インラインビデオ 方法。
と同じようにファイルを見つけます インラインビデオ 方法。 ファイルを埋め込みます。 これは、さまざまな方法で実行できます。次にいくつかの例を示します。
ファイルを埋め込みます。 これは、さまざまな方法で実行できます。次にいくつかの例を示します。
QuickTime(.mov)
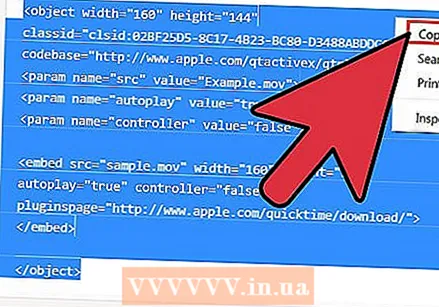
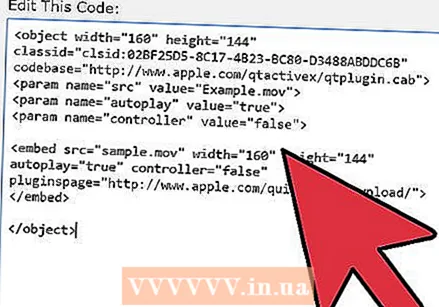
 例として次のコードを使用します。
例として次のコードを使用します。
オブジェクトの幅= "160"高さ= "144"
classid = "clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"
codebase = "http://www.apple.com/qtactivex/qtplugin.cab">
param name = "src" value = "Example.mov">
param name = "autoplay" value = "true">
param name = "controller" value = "false">
埋め込みsrc = "sample.mov" width = "160" height = "144"
自動再生= "true"コントローラー= "false"
pluginspage = "http://www.apple.com/quicktime/download/">
/埋め込み>
/オブジェクト> これをあなたのウェブページに追加してください。 忘れてはいけない Example.mov 正しいファイル名に変更し、いくつかを変更します パラメーター/ 設定 必要ならば。
これをあなたのウェブページに追加してください。 忘れてはいけない Example.mov 正しいファイル名に変更し、いくつかを変更します パラメーター/ 設定 必要ならば。
リアルビデオ(.rm / .ram)
 例として次のコードを使用します。
例として次のコードを使用します。
オブジェクトの幅= "320"高さ= "240"
classid = "clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA">
param name = "controls" value = "ImageWindow" />
param name = "autostart" value = "true" />
param name = "src" value = "Example.ram" />
/オブジェクト> これをあなたのウェブページに追加してください。 忘れてはいけない Example.ram 正しいファイル名に変更し、いくつかを変更します パラメーター/ 設定 必要ならば。
これをあなたのウェブページに追加してください。 忘れてはいけない Example.ram 正しいファイル名に変更し、いくつかを変更します パラメーター/ 設定 必要ならば。
方法4/4:ハイパーリンク
Webページにビデオを追加する別の方法は、 ハイパーリンク。これはビデオへの単なるリンクです。その後、ファイルはプラグインの助けを借りて自動的に開きます(上記を参照).
 例として、次の簡単なコードを使用します。
例として、次の簡単なコードを使用します。
a href = "Example.avi">
ビデオを再生するには、ここをクリックしてください。
/ a> これをあなたのウェブページに追加してください。 忘れてはいけない Example.avi 正しいファイル名に変更し、いくつかを変更します パラメーター/ 設定 必要ならば。
これをあなたのウェブページに追加してください。 忘れてはいけない Example.avi 正しいファイル名に変更し、いくつかを変更します パラメーター/ 設定 必要ならば。
チップ
- 埋め込まれたYouTubeビデオのメニューボタンをクリックして、 埋め込み または 同封 ビデオの再生中のオプション。
- これを行う前に、HTMLについて何か知っていると便利です。
- 代わりにあなたがするなら、ショートカットはアップルのためにも働くはずです Ctrl インクルード コマンドボタン。
- エラーを修正できるように、これを行う前に、必ずWebページのHTMLコードを保存してください。
警告
- 著作権で保護された素材をYouTubeにアップロードしたり、ウェブサイトでそのような動画にリンクしたりしないでください。 これはほとんどの国で刑事犯罪です.