著者:
Frank Hunt
作成日:
16 行進 2021
更新日:
1 J 2024

コンテンツ
アニメーションGIFを使用すると、デザイナーはWebやアバターの画像に動きを加えることができます。 Photoshopを使用すると、ムービークリップを作成および編集して、問題なくアニメーションGIFに変換できます。最新バージョンのPhotoshopと以前のバージョンのPhotoshopCSでこれを行う方法を紹介します。手順1から始めるか、バージョンの特定のセクションに直接進んでください。
ステップに
方法1/3:CS6の使用
 Photoshopを起動します。 Photoshopでアニメーションを作成するには、少なくともCS3Extendedが必要です。 CS6以降のPhotoshopのバージョンには、すべてのバージョンでアニメーション機能があります。
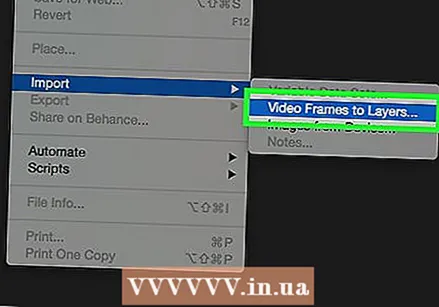
Photoshopを起動します。 Photoshopでアニメーションを作成するには、少なくともCS3Extendedが必要です。 CS6以降のPhotoshopのバージョンには、すべてのバージョンでアニメーション機能があります。  ビデオを開きます。 から ファイル メニュー、選択 インポート > ビデオフレームからレイヤーへ..。
ビデオを開きます。 から ファイル メニュー、選択 インポート > ビデオフレームからレイヤーへ..。- ムービーファイルを選択します。 Photoshopは最大500フレームをロードできます。ムービーファイルが長い場合は、トリミングする必要があります。
 インポート設定を調整します。 [ビデオをレイヤーにインポート]ウィンドウで、必要な調整を行うことができます。 [インポートする範囲]の下のオプションが最も重要です。
インポート設定を調整します。 [ビデオをレイヤーにインポート]ウィンドウで、必要な調整を行うことができます。 [インポートする範囲]の下のオプションが最も重要です。 - 「最初から最後まで」が最も明確です。 Photoshopは、ムービーのすべてのフレームをインポートしようとします。 500フレームを超える場合は、その時点でムービーがカットされます。
- 「選択範囲のみ」では、下部のコントロールを使用して開始点と終了点を選択できます。スクロールサムを使用してムービーをすばやく検索し、下部の角かっこをドラッグして、インポートするフレームの範囲を示します。
- [n]フレームごとに制限すると、フレーム数が少なくとも半分に減り、画像が途切れる原因になります。
- Make Frame Animationは、ムービーをレイヤーに変換し、それらのレイヤーをアニメーション化します。オフにすると、ムービーはレイヤー化されますが、アニメーションはレイヤー化されません。ここでは、このオプションを選択したままにします。
- クリック OK ムービーをインポートする準備ができたら。これには数秒しかかかりません。その後、レイヤーメニューにすべての個々のフレームが表示され、タイムラインに沿ってすべてのフレームが隣り合って表示されます。
 アニメーションを調整します。 Photoshopの調整レイヤーを使用して、色補正、明るさ、コントラストなどの効果を追加できます。調整レイヤーは、デフォルトですべての基礎となるレイヤーに適用されます。
アニメーションを調整します。 Photoshopの調整レイヤーを使用して、色補正、明るさ、コントラストなどの効果を追加できます。調整レイヤーは、デフォルトですべての基礎となるレイヤーに適用されます。 - さまざまな組み込みの調整を適用できます。オーバーレイ付きの新しいレイヤーを使用してビデオの文字を変更したり、ベースレイヤーで新しい背景を追加したりすることもできます。
- たとえば、周りを見回している人の短いビデオを作成できます。最下層には、都市(または国)の写真を配置して、特定の環境に配置します。次に、調整レイヤーを上に配置して、セピアトーンの下のレイヤーを作成できます。からアニメ新聞の外観を再現することもできます ハリーポッター映画。
 個々のレイヤーを編集します。 タイムラインのフレームをクリックして、対応するレイヤーを見つけます。デフォルトでは、フレーム番号はレイヤーの番号と同じであるため、フレーム18はレイヤー18にあります。
個々のレイヤーを編集します。 タイムラインのフレームをクリックして、対応するレイヤーを見つけます。デフォルトでは、フレーム番号はレイヤーの番号と同じであるため、フレーム18はレイヤー18にあります。 - 任意のレイヤーを調整して、エフェクトを追加したり、必要なものをクリーンアップしたりできます。異なるフレームでこれを行うと、効果をアニメーション化することもできます。
- たとえば、特定のフレームにレンズフレアを適用する場合、Control-Alt-F(MacではCommand-Option-F)を押すと、次のフレームに同じフィルターを適用できます。効果を10%減らしてから、次のフレームに移動して手順を繰り返します。効果を0に減らすまで続けます。そうすると、レンズフレアアニメーションのようになります。
 アニメーションGIFを保存します。 メニューで ファイル あなたの Web用に保存..。。これにより、好みに応じてGIFのサイズと出力オプションを指定できます。
アニメーションGIFを保存します。 メニューで ファイル あなたの Web用に保存..。。これにより、好みに応じてGIFのサイズと出力オプションを指定できます。
方法2/3:拡張されたCS3、4、および5を使用する
 ドキュメントを作成します。 アニメーションの各フレームを別々のレイヤーに配置します。
ドキュメントを作成します。 アニメーションの各フレームを別々のレイヤーに配置します。 - または、既存のビデオクリップを開きます。から選択してください ファイル のメニュー インポート > ビデオフレームからレイヤーへ..。
 レイヤーを選択します。 [レイヤー]ウィンドウから、アニメーションで使用するレイヤーを選択します。レイヤーのグループを選択するには、一番上のレイヤーを選択し、Shiftキーを押しながら、グループの一番下のレイヤーを選択します。これで、すべての中間レイヤーを選択しました。
レイヤーを選択します。 [レイヤー]ウィンドウから、アニメーションで使用するレイヤーを選択します。レイヤーのグループを選択するには、一番上のレイヤーを選択し、Shiftキーを押しながら、グループの一番下のレイヤーを選択します。これで、すべての中間レイヤーを選択しました。  アニメーションウィンドウを開きます。 の中に 窓 メニュー、選択 アニメーション。 アニメーションウィンドウが開くと、上の画像のようになります。そうでない場合は、タイムラインビューで開きます。
アニメーションウィンドウを開きます。 の中に 窓 メニュー、選択 アニメーション。 アニメーションウィンドウが開くと、上の画像のようになります。そうでない場合は、タイムラインビューで開きます。  これをフレームアニメーションに変更します。 アニメーションウィンドウの右上隅にある[フライアウト]メニューをクリックし、[フレームアニメーションに変換]を選択します。
これをフレームアニメーションに変更します。 アニメーションウィンドウの右上隅にある[フライアウト]メニューをクリックし、[フレームアニメーションに変換]を選択します。  レイヤーごとにフレームを作成します。 アニメーションウィンドウの「フライアウト」メニューをクリックし、「レイヤーからフレームを作成」を選択します。
レイヤーごとにフレームを作成します。 アニメーションウィンドウの「フライアウト」メニューをクリックし、「レイヤーからフレームを作成」を選択します。 - すべてのレイヤーを選択する必要はありません。いくつかのレイヤーを選択するには、アニメーションパレットの下部にある[レイヤーのコピー]ボタンを使用してレイヤーを追加します。
 必要に応じて各フレームを変更します。 アニメーションウィンドウでフレームを選択し、Photoshopのメインウィンドウで必要に応じてフレームを変更します。
必要に応じて各フレームを変更します。 アニメーションウィンドウでフレームを選択し、Photoshopのメインウィンドウで必要に応じてフレームを変更します。 - 別のレイヤーから任意のフレームに画像を追加または削除するには、レイヤーパレットからフレームを選択します。 「目」をクリックして、そのレイヤーの表示をオンまたはオフにします。
 タイミングメニューを表示します。 各フレームの下の矢印をクリックして、タイミングメニューを表示します。フレームごとにこれを選択します。
タイミングメニューを表示します。 各フレームの下の矢印をクリックして、タイミングメニューを表示します。フレームごとにこれを選択します。  GIFを保存します。 選択 ファイル > [Webおよびデバイス用に保存]をクリックしてから、ドロップダウンメニューからGIFを選択します。
GIFを保存します。 選択 ファイル > [Webおよびデバイス用に保存]をクリックしてから、ドロップダウンメニューからGIFを選択します。 - ビデオを保存するには、 ファイル > 書き出す > ビデオをレンダリングする ドキュメントをムービーとしてエクスポートします。
方法3/3:CS2の使用
 優れた画面キャプチャを提供します。 高品質の画面キャプチャが多数必要です。これらは連続して取得し、クリーンでクリアなビデオソースから取得する必要があります。 Netflixを利用できるのであれば、Netflixは良い選択肢です。
優れた画面キャプチャを提供します。 高品質の画面キャプチャが多数必要です。これらは連続して取得し、クリーンでクリアなビデオソースから取得する必要があります。 Netflixを利用できるのであれば、Netflixは良い選択肢です。 - それらに順番に名前を付けます。元のスクリーンショットを保持する場合は、1、2、3などの名前を付けます。
- スクリーンショットを取得する方法がわからない場合は、チュートリアルのwikiHowを確認してください。通常、Printscreen(Prt Sc)ボタンを使用して、画像を画像編集プログラムに貼り付けます。
 それらを別のレイヤーにドラッグします。 新しいPhotoshopファイルのレイヤー1として最初の画像から始め、各画像をそのファイルの新しいレイヤーにドラッグします。順序が正しいことを確認してください。
それらを別のレイヤーにドラッグします。 新しいPhotoshopファイルのレイヤー1として最初の画像から始め、各画像をそのファイルの新しいレイヤーにドラッグします。順序が正しいことを確認してください。 - メインファイルにドラッグできるようにするには、Photoshopで各ファイルを開く必要があります。ドラッグが機能しない場合は、コピーアンドペーストを使用して、画像が新しいレイヤーに配置されていることを確認してください。
- 画像が適切に配置されていることを確認してください。
 最上層を非表示にします。 最初の画像を除いて、レイヤーメニューのレイヤーの横にある目をクリックして、すべてのレイヤーを非表示にします。
最上層を非表示にします。 最初の画像を除いて、レイヤーメニューのレイヤーの横にある目をクリックして、すべてのレイヤーを非表示にします。  アニメーションウィンドウを開きます。 トップバーの[ウィンドウ]をクリックして、[アニメーション]を開きます。
アニメーションウィンドウを開きます。 トップバーの[ウィンドウ]をクリックして、[アニメーション]を開きます。  レイヤーを再び表示します。 アニメーションウィンドウで[新しいレイヤー](このボタンは折りたたまれた紙のように見えます)をクリックし、次の画像の目のボタンをクリックします。 New LayerとUnhideを切り替えて、各フレームを「アニメーションセル」にします。
レイヤーを再び表示します。 アニメーションウィンドウで[新しいレイヤー](このボタンは折りたたまれた紙のように見えます)をクリックし、次の画像の目のボタンをクリックします。 New LayerとUnhideを切り替えて、各フレームを「アニメーションセル」にします。  キャンバスをトリミングします。 デスクトップの残りの部分など、スクリーンキャップから切り取りたい余分な素材がある場合は、トリミングツールを使用して画像をトリミングします。 GIFの標準サイズはオンラインで見つけることができます。手動トリミングや[画像サイズ]メニューではなく、トップメニューの特定の設定を使用してサイズを設定します。
キャンバスをトリミングします。 デスクトップの残りの部分など、スクリーンキャップから切り取りたい余分な素材がある場合は、トリミングツールを使用して画像をトリミングします。 GIFの標準サイズはオンラインで見つけることができます。手動トリミングや[画像サイズ]メニューではなく、トップメニューの特定の設定を使用してサイズを設定します。  中間を特定します。 アニメーションの速度が速すぎる場合は、中間を作成できます。そのためのボタンは、アニメーションメニューの[新しいレイヤー]ボタンの横にあります。アニメーションが見栄えがするまで、設定をいじってみてください。
中間を特定します。 アニメーションの速度が速すぎる場合は、中間を作成できます。そのためのボタンは、アニメーションメニューの[新しいレイヤー]ボタンの横にあります。アニメーションが見栄えがするまで、設定をいじってみてください。 - フレーム間の各フレームの不透明度を79%に設定する必要があります。
 ファイルを保存します。 [ファイル]メニューから[Web用に保存]をクリックします。ファイルタイプがGIFおよび256色に設定されていることを確認してください。選択的拡散とディザは100%です。設定が正しい場合は、[保存]をクリックします。
ファイルを保存します。 [ファイル]メニューから[Web用に保存]をクリックします。ファイルタイプがGIFおよび256色に設定されていることを確認してください。選択的拡散とディザは100%です。設定が正しい場合は、[保存]をクリックします。  準備ができました! GIFを楽しんでください!
準備ができました! GIFを楽しんでください!
チップ
- 注:アニメーションを継続的にループさせるには、保存オプションの下にある「Webおよびデバイス用に保存」を選択します。 [ループオプション]で[永久]を選択してアニメーションを保存します。[その他]を選択して、アニメーションを繰り返す回数を指定することもできます。
- Adobe ImageReadyは開発中ではないため、ImageReadyの機能のほとんどはPhotoshopCS3で利用できます。利用できないものはAdobeFireworksにあります。
- Photoshop CS3からアニメーションGIFファイルを保存すると、アニメーションフレームが失われます。これを修正するには、AdobeFireworksでアニメーションGIFファイルを開きます。このファイルには編集可能なレイヤーとGIFファイルのタイムラインがあります。
警告
- 間違えたために何時間もの作業を失うことがないように、定期的に作業を保存してください。