著者:
Frank Hunt
作成日:
20 行進 2021
更新日:
27 六月 2024
![【Excel】ふりがなを振る方法[外部からコピペした文字に付けるには]](https://i.ytimg.com/vi/IyPMKI2dbSo/hqdefault.jpg)
コンテンツ
- ステップに
- 方法1/3:ブックマークバー付きのブラウザでウェブサイトを編集するふりをする
- 方法2/3:Chromeでウェブサイトを編集しているふりをする
- 方法3/3:SafariでWebサイトを編集する
いたずら好きな人なら誰でも、コンピューター上でのWebサイトの表示方法を一時的に変更するという漫画の可能性を認識しており、Webサイトの外観を変更するための実用的な用途はたくさんあります。うまくいけば、あなたの目標は遊び心や有用性に過ぎず、意味がありませんが、あなたが計画しているものが何であれ、プロセスは比較的簡単です。
ステップに
方法1/3:ブックマークバー付きのブラウザでウェブサイトを編集するふりをする
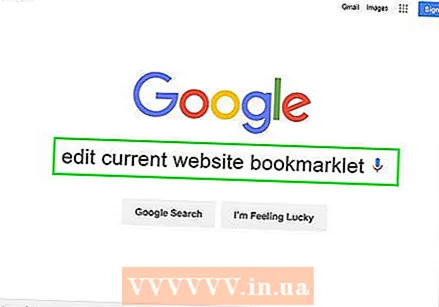
 「現在のウェブサイトを編集する」ブックマークレットへのリンクを見つけます。 これを行う最も簡単な方法は、検索エンジンに「現在のWebサイトのブックマークレットを編集する」と入力することです。これにより、正しいリンクを含む多数のページが表示されます。
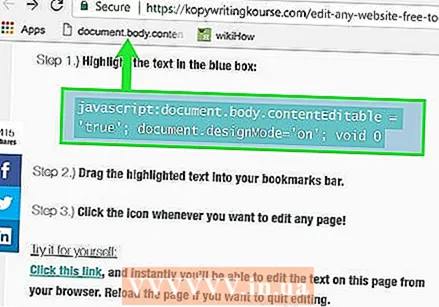
「現在のウェブサイトを編集する」ブックマークレットへのリンクを見つけます。 これを行う最も簡単な方法は、検索エンジンに「現在のWebサイトのブックマークレットを編集する」と入力することです。これにより、正しいリンクを含む多数のページが表示されます。  リンクをブックマークバーにドラッグします。 リンクをクリックするだけで、リンクを見つけたWebサイトを編集できますが、リンクをブックマークバーにドラッグすることをお勧めします。これにより、どのWebサイトでも使用できます。
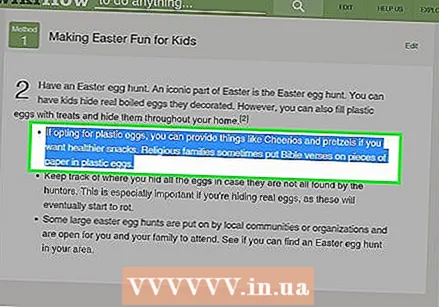
リンクをブックマークバーにドラッグします。 リンクをクリックするだけで、リンクを見つけたWebサイトを編集できますが、リンクをブックマークバーにドラッグすることをお勧めします。これにより、どのWebサイトでも使用できます。  それを上手に活用してください。 編集するWebサイトに移動し、ブックマークをクリックします。クリックしても目立った効果はありませんが、Webサイトのテキストに立って、必要に応じて編集できるようになりました。
それを上手に活用してください。 編集するWebサイトに移動し、ブックマークをクリックします。クリックしても目立った効果はありませんが、Webサイトのテキストに立って、必要に応じて編集できるようになりました。
方法2/3:Chromeでウェブサイトを編集しているふりをする
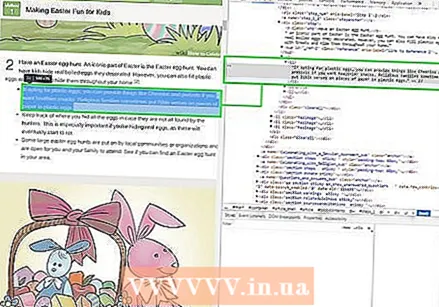
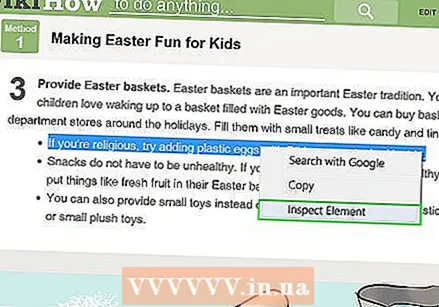
 変更するテキストまたは写真を見つけます。 Chromeで、編集するウェブサイトに移動します。テキストを編集するには、変更する単語を強調表示して右クリックします。写真を編集したい場合は、選択せずに右クリックしてください。
変更するテキストまたは写真を見つけます。 Chromeで、編集するウェブサイトに移動します。テキストを編集するには、変更する単語を強調表示して右クリックします。写真を編集したい場合は、選択せずに右クリックしてください。 - 写真を編集しているふりをするには、既存の写真を置き換える写真をアップロードする必要があります。元のコードのURLを新しいURLに置き換えることができるはずです。
 「要素の検査」を開きます。 右クリックするとメニューが表示されます。 「要素の検査」をクリックします。 HTMLの多い新しいウィンドウが現在のウィンドウに表示されます。
「要素の検査」を開きます。 右クリックするとメニューが表示されます。 「要素の検査」をクリックします。 HTMLの多い新しいウィンドウが現在のウィンドウに表示されます。 - Windowsを使用している場合は、F12キーを押して「要素の検査」を使用することもできます。
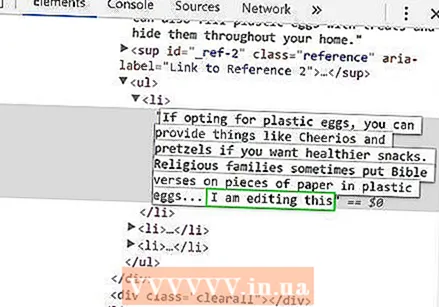
 「要素の検査」で変更したいテキストを見つけます。 テキストを編集している場合は、元のWebサイトでマークした単語もここでマークする必要があります。画像を編集すると、大きなテキストが強調表示され、最後に下線付きのURLが表示されます。
「要素の検査」で変更したいテキストを見つけます。 テキストを編集している場合は、元のWebサイトでマークした単語もここでマークする必要があります。画像を編集すると、大きなテキストが強調表示され、最後に下線付きのURLが表示されます。  コードを変更します。 テキストを変更する場合は、マークした単語を置き換えたい単語で上書きするだけです。写真を変更する場合は、URLを必要な新しいURLに置き換え、残りのコードはそのままにしておきます。
コードを変更します。 テキストを変更する場合は、マークした単語を置き換えたい単語で上書きするだけです。写真を変更する場合は、URLを必要な新しいURLに置き換え、残りのコードはそのままにしておきます。 - 間違えた場合は、Macの場合はCommand + Zを、Windowsの場合はControl + Zを押して元に戻します。
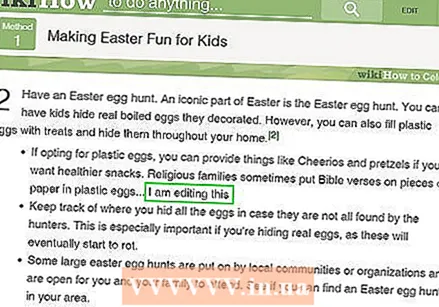
 それを終わらせて。 「Enter」をクリックして「InspectElement」を閉じます。 Webサイトに変更されたテキストまたは画像が含まれているように見えます。もちろん、実際にはWebサイトを編集していません。これらの変更は、ページを更新すると消えます。
それを終わらせて。 「Enter」をクリックして「InspectElement」を閉じます。 Webサイトに変更されたテキストまたは画像が含まれているように見えます。もちろん、実際にはWebサイトを編集していません。これらの変更は、ページを更新すると消えます。
方法3/3:SafariでWebサイトを編集する
 [開発]メニューをアクティブにします。 Safariで、画面上部のメニューバーにある[Safari]メニューをクリックします。ここから、「設定」をクリックし、設定ウィンドウの上部にあるメニューから「詳細」を選択します。ウィンドウの下部にある[メニューバーに[開発]メニューを表示する]チェックボックスをオンにします。メニューバーの「ブックマーク」と「ウィンドウ」の間に「現像」メニューが表示されます。
[開発]メニューをアクティブにします。 Safariで、画面上部のメニューバーにある[Safari]メニューをクリックします。ここから、「設定」をクリックし、設定ウィンドウの上部にあるメニューから「詳細」を選択します。ウィンドウの下部にある[メニューバーに[開発]メニューを表示する]チェックボックスをオンにします。メニューバーの「ブックマーク」と「ウィンドウ」の間に「現像」メニューが表示されます。  変更するテキストまたは写真を見つけます。 編集するWebサイトに移動します。テキストを編集する場合は、変更する単語を強調表示して右クリックします。写真を編集する場合は、強調表示せずに右クリックします。
変更するテキストまたは写真を見つけます。 編集するWebサイトに移動します。テキストを編集する場合は、変更する単語を強調表示して右クリックします。写真を編集する場合は、強調表示せずに右クリックします。 - 写真を編集しているふりをするには、既存の写真を置き換える写真をアップロードする必要があります。元のコードのURLを新しいURLに置き換えることができるはずです。
 「要素の検査」を開きます。 右クリックするとメニューが表示されます。 「要素の検査」をクリックします。 HTMLの多い新しいウィンドウが現在のウィンドウに表示されます。
「要素の検査」を開きます。 右クリックするとメニューが表示されます。 「要素の検査」をクリックします。 HTMLの多い新しいウィンドウが現在のウィンドウに表示されます。 - 「開発」メニューをクリックし、「Webインスペクターを表示」を選択して、「要素の検査」ウィンドウを開くこともできます。次に、Macの場合はCommand + F、Windowsの場合はControl + Fを押して、探しているテキストを見つけ、変更するテキストを入力します。これはやや面倒な方法です。
- MacではショートカットAlt + Command + Iを使用するか、WindowsではF12キーを押して、Webインスペクターを開くこともできます。
 コードを変更します。 テキストを編集している場合は、マークした単語を置き換えたい単語で上書きするだけです。画像を変更する場合は、URLを必要な新しい画像に置き換え、残りのコードはそのままにします。
コードを変更します。 テキストを編集している場合は、マークした単語を置き換えたい単語で上書きするだけです。画像を変更する場合は、URLを必要な新しい画像に置き換え、残りのコードはそのままにします。 - 間違えた場合は、Macの場合はCommand + Zを、Windowsの場合はControl + Zを押して元に戻します。
 四捨五入します。 「Enter」をクリックして「InspectElement」を閉じます。ウェブサイトがテキストまたは画像を変更したようです。もちろん、実際にはWebサイトを編集しておらず、ページを更新するとこれらの変更は表示されなくなります。
四捨五入します。 「Enter」をクリックして「InspectElement」を閉じます。ウェブサイトがテキストまたは画像を変更したようです。もちろん、実際にはWebサイトを編集しておらず、ページを更新するとこれらの変更は表示されなくなります。