著者:
Janice Evans
作成日:
25 J 2021
更新日:
14 5月 2024

コンテンツ
- ステップ
- 方法1/6:Photoshop
- 方法2/6:Microsoftペイント
- 方法3/6:MicrosoftPowerPointを使用する
- 方法4/6:オンラインバナーデザイナーを使用する
- 方法5/6:バナーに一致するアバターを作成する
- 方法6/6:フォーラム、Webサイトなどにバナーを追加します。
- チップ
- 警告
Webバナーは、私たち全員がよく知っているものです。これは、会社名とロゴを表示するWebページの上部にあるグラフィックであるか、広告であるか、またはその両方である可能性があります。特に、商用Webサイトにバナーが表示されている場合はそうです。バナーは、有益で魅力的で魅力的なものでなければなりません。カジュアルな訪問者に何度もサイトを開いてもらいたいのです。これを行ういくつかの方法を紹介します。
ステップ
方法1/6:Photoshop
 1 新しいドキュメントを作成します。 バナーサイズを決定します。標準のバナーには許容されるサイズがあります。 468px x60pxの標準的な「フルバナー」に焦点を当てます。
1 新しいドキュメントを作成します。 バナーサイズを決定します。標準のバナーには許容されるサイズがあります。 468px x60pxの標準的な「フルバナー」に焦点を当てます。 - これは標準サイズですが、必須ではないことに注意してください。他のサイズがニーズや要件に適している場合は、サイズを変更してください。これはあなたを助けます。
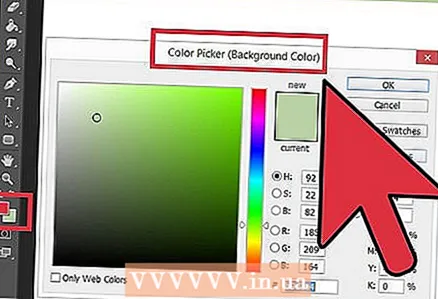
 2 背景色を設定します。 Webサイトのデザインに適した背景色で背景レイヤーを塗りつぶします。
2 背景色を設定します。 Webサイトのデザインに適した背景色で背景レイヤーを塗りつぶします。 - 前景色をクリックしてカラーピッカーを開き、塗りつぶしの色を選択します。
- バケットのペイントツールを使用して、バナーの背景レイヤーを選択した色で塗りつぶします。
 3 新しいレイヤーを作成します。 テキストとロゴを目立たせるために、より豊かな色で塗りつぶします。バナーのサイズに比例し、中央に配置する必要があります。
3 新しいレイヤーを作成します。 テキストとロゴを目立たせるために、より豊かな色で塗りつぶします。バナーのサイズに比例し、中央に配置する必要があります。 - 新しいレイヤーで、バナーより少し小さいフレームを選択し、目的の色で塗りつぶします
- 塗りつぶされた領域を中央に移動します。 Ctrl-A(PC)またはCommand-A(Mac)を押して、レイヤー全体を選択します。
- メニューから 層 [レイヤーを選択に揃える]> [垂直方向の中心]を選択します。この手順を繰り返しますが、[水平方向の中心]を選択します。これにより、コントラストレイヤーが水平方向と垂直方向の中央に配置されます。
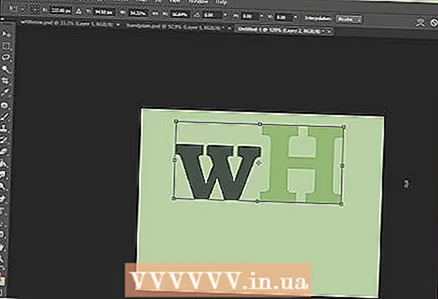
 4 ロゴを追加します。 ブランディングファイルを開き、コピーしてバナードキュメントに貼り付けると、新しいレイヤーとして表示されます。バナーに合わせて必要に応じてサイズを変更します。 CTRL-T(PC)またはCommand-T(Mac)を押し、ハンドルを使用して必要に応じて画像のサイズを変更します。比例してサイズを変更するには、Shiftキーを押したままにします。
4 ロゴを追加します。 ブランディングファイルを開き、コピーしてバナードキュメントに貼り付けると、新しいレイヤーとして表示されます。バナーに合わせて必要に応じてサイズを変更します。 CTRL-T(PC)またはCommand-T(Mac)を押し、ハンドルを使用して必要に応じて画像のサイズを変更します。比例してサイズを変更するには、Shiftキーを押したままにします。  5 会社またはウェブサイトの名前を追加します。 テキストツールを選択し、必要なフォントを選択して、タイトルを入力します。前の手順で説明したように、必要に応じてサイズを調整します。
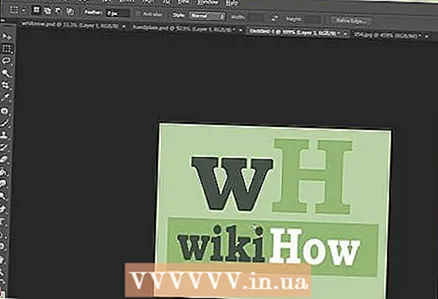
5 会社またはウェブサイトの名前を追加します。 テキストツールを選択し、必要なフォントを選択して、タイトルを入力します。前の手順で説明したように、必要に応じてサイズを調整します。  6 要素を追加します。 ロゴと名前で十分な場合もあります。いくつかの線や装飾を追加すると、バナーへの関心が高まることがあります。これを行うために新しいレイヤーを作成して、他のレイヤーを邪魔することなく調整を行えるようにします。
6 要素を追加します。 ロゴと名前で十分な場合もあります。いくつかの線や装飾を追加すると、バナーへの関心が高まることがあります。これを行うために新しいレイヤーを作成して、他のレイヤーを邪魔することなく調整を行えるようにします。  7 すべてを順番に取得します。 ロゴ、タイトル、および追加要素の配置を微調整します。バナーを保存します。
7 すべてを順番に取得します。 ロゴ、タイトル、および追加要素の配置を微調整します。バナーを保存します。
方法2/6:Microsoftペイント
 1 新しいドキュメントを作成します。
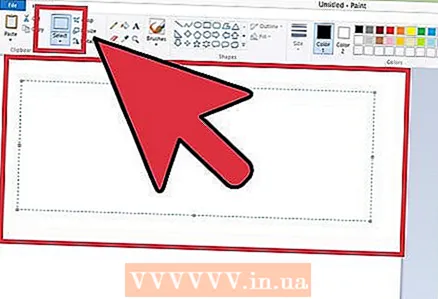
1 新しいドキュメントを作成します。 2 目的のバナーサイズのウィンドウの部分を選択します。 それはあなたが好きなサイズにすることができます。または、標準のバナーサイズについては、ここをクリックしてください。
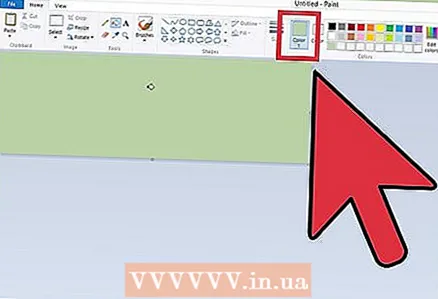
2 目的のバナーサイズのウィンドウの部分を選択します。 それはあなたが好きなサイズにすることができます。または、標準のバナーサイズについては、ここをクリックしてください。  3 背景に色を付けたい場合は、バケツのペイントツールを使用して、バナーを好きな色で塗りつぶします。 それがあなたのウェブサイトの他の部分と調和するようにそれを作ってください。
3 背景に色を付けたい場合は、バケツのペイントツールを使用して、バナーを好きな色で塗りつぶします。 それがあなたのウェブサイトの他の部分と調和するようにそれを作ってください。  4 写真、グラフィック、テキストを追加します。 プレス ペースト (入れる)。メニューからお選びください から貼り付け.
4 写真、グラフィック、テキストを追加します。 プレス ペースト (入れる)。メニューからお選びください から貼り付け. - 必要な画像を見つけて、ボタンをクリックします 開ける (開ける)。
 5 写真のサイズを変更します。 ボタンをクリックしてください サイズ変更 (サイズ変更)、選択 ピクセル (ピクセル)。バナーの高さに合わせて高さを変更します。
5 写真のサイズを変更します。 ボタンをクリックしてください サイズ変更 (サイズ変更)、選択 ピクセル (ピクセル)。バナーの高さに合わせて高さを変更します。 - 画像を目的の場所に移動します。
- 必要な数の関連画像を追加します
 6 タイトルまたは必要なテキストを追加します。 テキストツールを使用する(ボタンA ) .
6 タイトルまたは必要なテキストを追加します。 テキストツールを使用する(ボタンA ) .  7 バナーを切り取ります。 ツールを使用する 選択する (選択)してバナーを選択します。正しいサイズであることを確認してください。次に、をクリックします 作物 (作物)。
7 バナーを切り取ります。 ツールを使用する 選択する (選択)してバナーを選択します。正しいサイズであることを確認してください。次に、をクリックします 作物 (作物)。  8 完了したら、ファイルを保存してください。
8 完了したら、ファイルを保存してください。
方法3/6:MicrosoftPowerPointを使用する
 1 新しい空白のPowerPointドキュメントを作成します。
1 新しい空白のPowerPointドキュメントを作成します。- 倍率を100%に設定します。
 2 バナーの背景を設定します。 標準のバナーサイズまたは必要なサイズのいずれかを使用します。
2 バナーの背景を設定します。 標準のバナーサイズまたは必要なサイズのいずれかを使用します。 - クリック 形 (形状)そしてベース長方形を選択します。
- 希望のサイズの長方形を描き、希望の色で塗りつぶします。単色を使用するか、塗りつぶしメニューから選択できます 塗りつぶし効果 (フィル効果)。あなたはをクリックすることができます ボタン クイックスタイル (クイックスタイル)そしてスタイルを選択します。
 3 写真やロゴを追加します。 写真、ロゴ、エンブレム、その他の画像をバナーに追加できます。説明のためにクリップアートを使用します。ボタンをクリックしてください 写真 (画像)そして、含めたい画像のタイプを選択します。画像を追加し、サイズを変更してバナーに配置します
3 写真やロゴを追加します。 写真、ロゴ、エンブレム、その他の画像をバナーに追加できます。説明のためにクリップアートを使用します。ボタンをクリックしてください 写真 (画像)そして、含めたい画像のタイプを選択します。画像を追加し、サイズを変更してバナーに配置します  4 テキストまたはその他の要素を追加します。 会社名、サブタイトル、またはその他の情報を配置して、バナーの作成を完了します。
4 テキストまたはその他の要素を追加します。 会社名、サブタイトル、またはその他の情報を配置して、バナーの作成を完了します。  5 バナーを選択します。 メニューから 編集 (編集)選択 すべて選択 (すべて選択)またはCTRL-A(PC)またはCommand-A(Mac)を押します。バナーが希望どおりのものであり、スライドに余分なものがないことを確認することが重要です。
5 バナーを選択します。 メニューから 編集 (編集)選択 すべて選択 (すべて選択)またはCTRL-A(PC)またはCommand-A(Mac)を押します。バナーが希望どおりのものであり、スライドに余分なものがないことを確認することが重要です。 - バナーのテキスト以外の要素を右クリックして、[ 写真として保存 (画像として保存)。
 6 バナーを保存します。 それを開いて、それがあなたがそれを望んでいた方法であることを確認して、それを使用してください!
6 バナーを保存します。 それを開いて、それがあなたがそれを望んでいた方法であることを確認して、それを使用してください!
方法4/6:オンラインバナーデザイナーを使用する
 1 次のいずれかのWebサイトにアクセスしてください。 BannersABC.com、Addesigner.com、mybannermaker.comなど。 (Googleの他のサイトを検索してください)。多くのオンラインバナーデザイナーがいます。それらの機能を比較して数分を費やし、あなたに最も適したものを選択してください。
1 次のいずれかのWebサイトにアクセスしてください。 BannersABC.com、Addesigner.com、mybannermaker.comなど。 (Googleの他のサイトを検索してください)。多くのオンラインバナーデザイナーがいます。それらの機能を比較して数分を費やし、あなたに最も適したものを選択してください。  2 テキストと画像を追加します。 画面のプロンプトに従い、その方法を使用してバナーを作成します。多くの場合、すぐに使用できる独自のアートワークを持っているか、カスタムメイドの画像をバナーにインポートすることもできます。
2 テキストと画像を追加します。 画面のプロンプトに従い、その方法を使用してバナーを作成します。多くの場合、すぐに使用できる独自のアートワークを持っているか、カスタムメイドの画像をバナーにインポートすることもできます。  3 バナーを生成します。 完了したら、エクスポート機能を使用します。これにより、ファイルを保存する場所とファイル形式(通常はjpeg)を決定できます。指示に従い、保存、ダウンロード、使用してください!
3 バナーを生成します。 完了したら、エクスポート機能を使用します。これにより、ファイルを保存する場所とファイル形式(通常はjpeg)を決定できます。指示に従い、保存、ダウンロード、使用してください!
方法5/6:バナーに一致するアバターを作成する
 1 これはオプションです。 フォーラムで使用する場合は、バナーにアバターを使用できます。
1 これはオプションです。 フォーラムで使用する場合は、バナーにアバターを使用できます。  2 「切り抜き」機能を使用します。 ほとんどのグラフィックアプリケーションで利用できます。バナーを小さなセクションに切り取ります。
2 「切り抜き」機能を使用します。 ほとんどのグラフィックアプリケーションで利用できます。バナーを小さなセクションに切り取ります。 - または、大きなバナーの要素を含む小さなバージョンをデザインすることもできます。それはあなたのロゴ、あなたの写真、または単に会社の名前である可能性があります。主なことは、それを認識できるようにすることです。
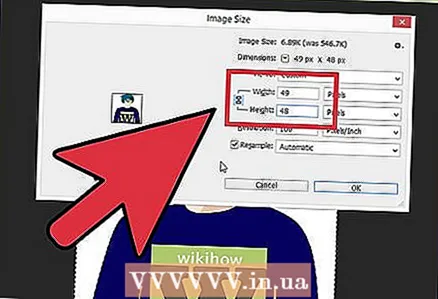
 3 あなたのアバターは小さいはずです。 48x48ピクセルが標準サイズです。
3 あなたのアバターは小さいはずです。 48x48ピクセルが標準サイズです。  4 アバターを保存してください!
4 アバターを保存してください!
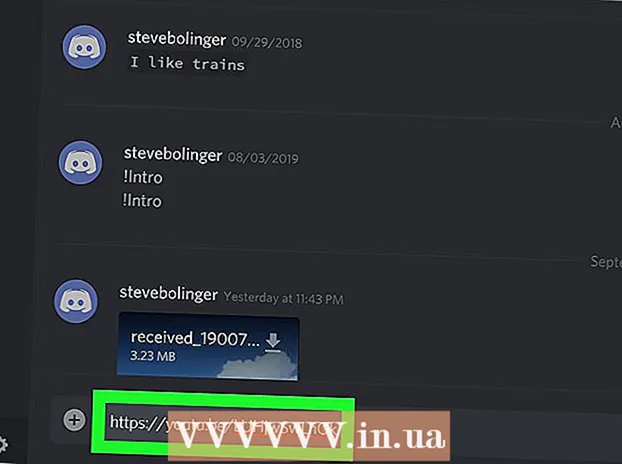
方法6/6:フォーラム、Webサイトなどにバナーを追加します。
 1 アカウントを作成する。 Photobucket、Flickr、Tumblrなどの写真保存サイトを使用してください。
1 アカウントを作成する。 Photobucket、Flickr、Tumblrなどの写真保存サイトを使用してください。 - アカウントを作成したら、バナー、アバター、その他の画像をWebサイトにアップロードできます。
 2 コードを取得します。 共有機能を使用して、バナーHTMLコードをフォーラムの署名やWebサイトなどに追加します。
2 コードを取得します。 共有機能を使用して、バナーHTMLコードをフォーラムの署名やWebサイトなどに追加します。
チップ
- コンピューターで使用できるさまざまなフォントを使用します。
- マスターの仕事は恐れています。
- バナーの例を見るには、フォーラムまたは他の場所を見てください!
警告
- バナーの作成には時間と忍耐が必要です。
- バナーを最適な形式にするには、24ビットの解像度で保存してください。 JpegとGifは誤って混乱させる可能性があるため、JpegとGifでコピーを作成します。
- 写真をPhotobucketにアップロードするときに、PowerPointを使用してバナーを作成した場合、Photobucketが受け入れないEMFファイルである可能性があります。変換するには、必ずJPEGまたはGIFとして保存してください(手順9)。次に、それをPhotobucketにアップロードできます。