著者:
Roger Morrison
作成日:
19 9月 2021
更新日:
1 J 2024

コンテンツ
ウェブサイトの所有者の多くの希望は、ウェブサイトにファイルのダウンロードリンクを提供することであり、これを実現する方法はいくつかあります。 GoDaddy、WordPress、WeeblyなどのWebサイトツールを提供するWebサイトでは、リンクの作成と同時にファイルをアップロードするオプションも提供されることがよくあります。 Webサイトを最初から構築している場合は、サーバー上のファイルの単純なHTMLコードを使用してダウンロードリンクを作成できます。
ステップに
方法1/5:HTMLの使用
 HTMLページを既に作成している場合は、作成します。 HTMLWebページにダウンロードリンクを追加しようとしています。まだサイトをお持ちでない場合は、ダウンロードリンクをテストするための簡単なHTMLページを作成できます。詳細については、HTMLを使用した単純なWebページの作成を参照してください。
HTMLページを既に作成している場合は、作成します。 HTMLWebページにダウンロードリンクを追加しようとしています。まだサイトをお持ちでない場合は、ダウンロードリンクをテストするための簡単なHTMLページを作成できます。詳細については、HTMLを使用した単純なWebページの作成を参照してください。  ページとファイルの両方のフォルダーをサーバー上で開きます。 ファイルをリンクする最も簡単な方法は、ファイルをページのHTMLファイルと同じフォルダーに配置することです。 FTPプログラムのコントロールパネルまたはファイルエクスプローラーを使用して、リンクを追加するHTMLファイルを含むフォルダーに移動します。
ページとファイルの両方のフォルダーをサーバー上で開きます。 ファイルをリンクする最も簡単な方法は、ファイルをページのHTMLファイルと同じフォルダーに配置することです。 FTPプログラムのコントロールパネルまたはファイルエクスプローラーを使用して、リンクを追加するHTMLファイルを含むフォルダーに移動します。 - FTPクライアントは、以前にサイトをアップロードしているため、Webサーバーに接続するように構成されている必要があります。そうでない場合は、FTPクライアントのサーバーへの接続を構成する方法について「FTPの使用」をお読みください。
- Webサーバーにオンラインコントロールパネルがある場合は、Web管理インターフェイスを介してサーバーファイルに直接アクセスできます。管理者としてサイトにログインすると、これにアクセスできます。コントロールパネルが表示されたら、[ファイルマネージャ]オプションを選択します。
- WordPress、Weebly、Wixなどのウェブサイトツールを使用してウェブサイトを作成した場合は、以下の方法でプラットフォームごとの手順をお読みください。
 リンクしたいファイルをアップロードします。 PDFファイルからZIPファイルまで、ほぼすべての種類のファイルをアップロードできます。一部のサーバーではアップロードできるファイルのサイズに制限があり、大きなファイルは割り当てられた帯域幅をすぐに使い果たす可能性があることに注意してください。ブラウザは、EXEファイルやDLLファイルなど、悪意のある可能性のあるファイルをユーザーがダウンロードしようとすると、ブロックする可能性があります。
リンクしたいファイルをアップロードします。 PDFファイルからZIPファイルまで、ほぼすべての種類のファイルをアップロードできます。一部のサーバーではアップロードできるファイルのサイズに制限があり、大きなファイルは割り当てられた帯域幅をすぐに使い果たす可能性があることに注意してください。ブラウザは、EXEファイルやDLLファイルなど、悪意のある可能性のあるファイルをユーザーがダウンロードしようとすると、ブロックする可能性があります。 - FTPプログラムを使用してファイルをアップロードするには、ファイルをアップロードするFTPウィンドウのフォルダーにドラッグします。すぐにアップロードを開始します。通常、アップロード速度はダウンロード速度よりもはるかに遅く、ファイルが完全にアップロードされるまでに時間がかかる場合があります。
- 仮想コントロールパネルでファイルを管理している場合は、ウィンドウ上部の「アップロード」ボタンをクリックしてください。アップロードするファイルをコンピューターで参照します。大きなファイルがサーバーに完全にアップロードされるまで、時間がかかる場合があります。
 リンクを追加するページをコードエディタで開きます。 ファイルがアップロードされたら、Webページへのリンクを追加できます。リンクを追加するHTMLファイルを開きます。コントロールパネルでダブルクリックして、組み込みのページエディタで開くことができます。 FTPを使用している場合は、サーバー上のHTMLファイルを右クリックし、コードまたはテキストエディターで[プログラムから開く]を選択して開きます。
リンクを追加するページをコードエディタで開きます。 ファイルがアップロードされたら、Webページへのリンクを追加できます。リンクを追加するHTMLファイルを開きます。コントロールパネルでダブルクリックして、組み込みのページエディタで開くことができます。 FTPを使用している場合は、サーバー上のHTMLファイルを右クリックし、コードまたはテキストエディターで[プログラムから開く]を選択して開きます。  リンクを追加するページ上の場所を見つけます。 コード内のダウンロードリンクを挿入する場所にカーソルを置きます。これは、段落の本文、ページの下部、またはその他の場所に配置できます。
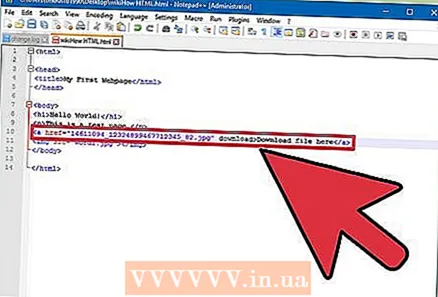
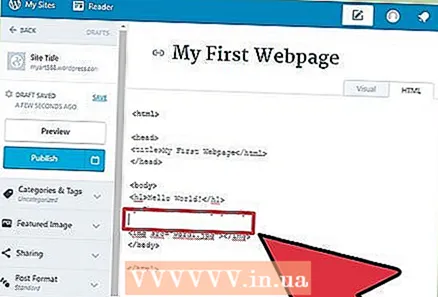
リンクを追加するページ上の場所を見つけます。 コード内のダウンロードリンクを挿入する場所にカーソルを置きます。これは、段落の本文、ページの下部、またはその他の場所に配置できます。  リンクのコードを追加します。 ダウンロードリンクには、次のHTML5コードを使用してください。これにより、ユーザーがリンクをクリックするとすぐにダウンロードが開始されます。ダウンロードするファイルがHTMLファイルと同じフォルダにある限り、名前と拡張子を使用するだけです。ファイルが別のフォルダーにある場合は、フォルダー構造も指定する必要があります。
リンクのコードを追加します。 ダウンロードリンクには、次のHTML5コードを使用してください。これにより、ユーザーがリンクをクリックするとすぐにダウンロードが開始されます。ダウンロードするファイルがHTMLファイルと同じフォルダにある限り、名前と拡張子を使用するだけです。ファイルが別のフォルダーにある場合は、フォルダー構造も指定する必要があります。 !-HTMLファイルと同じ場所にアップロードされたファイル-> a href = "examplefile.pdf"ダウンロード>リンクテキスト/ a>!-HTMLファイルとは異なる場所にアップロードされたファイル-> a href = "/ path / to / file / examplefile2.webp "ダウンロード>リンクテキスト/ a>
- それ a>ダウンロード 属性はSafari、Internet Explorer、またはOperaMiniでは機能しません。これらのブラウザを使用しているユーザーは、ファイルを新しいページで開き、手動で保存する必要があります。
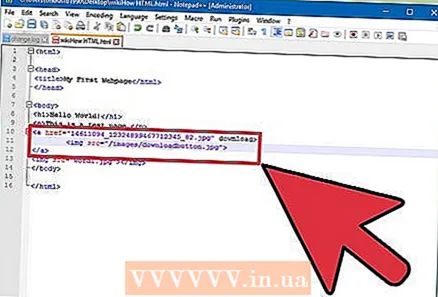
 リンクの代わりにダウンロードボタンを作成します。 テキストの代わりに画像をダウンロードリンクとして使用できます。これには、Webサーバーにボタンの画像が既にある必要があります。
リンクの代わりにダウンロードボタンを作成します。 テキストの代わりに画像をダウンロードリンクとして使用できます。これには、Webサーバーにボタンの画像が既にある必要があります。 a href = "examplefile.pdf" download> img src = "/ images / downloadbutton.webp"> / a>
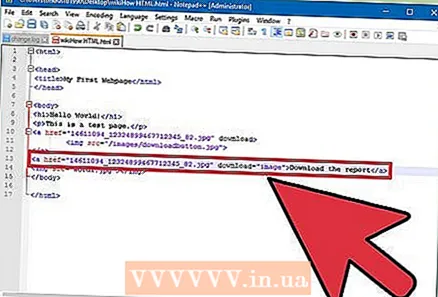
 ダウンロードしたファイルの名前を変更します。 それを定義することによって a>ダウンロード属性を使用すると、誰かがファイルをダウンロードしたときにファイルの名前を変更できます。これにより、ユーザーがサイトからダウンロードしたファイルを簡単に認識できるようになります。
ダウンロードしたファイルの名前を変更します。 それを定義することによって a>ダウンロード属性を使用すると、誰かがファイルをダウンロードしたときにファイルの名前を変更できます。これにより、ユーザーがサイトからダウンロードしたファイルを簡単に認識できるようになります。 a href = "083116sal_rep.pdf" download = "2016年8月31日販売レポート">レポートをダウンロード/ a>
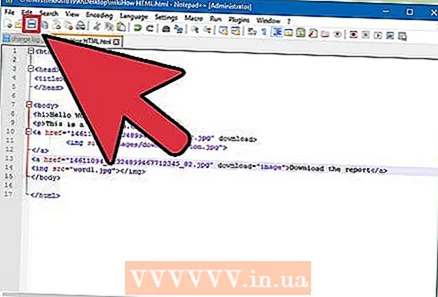
 HTMLファイルへの変更を保存します。 コードに満足したら、HTMLファイルへの変更を保存し、必要に応じて再度アップロードできます。これで、新しいダウンロードボタンの動作バージョンをWebサイトで確認できます。
HTMLファイルへの変更を保存します。 コードに満足したら、HTMLファイルへの変更を保存し、必要に応じて再度アップロードできます。これで、新しいダウンロードボタンの動作バージョンをWebサイトで確認できます。
方法2/5:WordPressの使用
 WordPressサイトエディターでサイトを開きます。 WordPressを使用してWebサイトを管理および公開している場合は、組み込みツールを使用して、1つ以上のWebページにダウンロードリンクを追加できます。管理者アカウントを使用してWordPressダッシュボードにログインします。
WordPressサイトエディターでサイトを開きます。 WordPressを使用してWebサイトを管理および公開している場合は、組み込みツールを使用して、1つ以上のWebページにダウンロードリンクを追加できます。管理者アカウントを使用してWordPressダッシュボードにログインします。  リンクを表示する場所にカーソルを置きます。 リンクを既存の段落の中央に配置するか、その前に新しい行を作成できます。
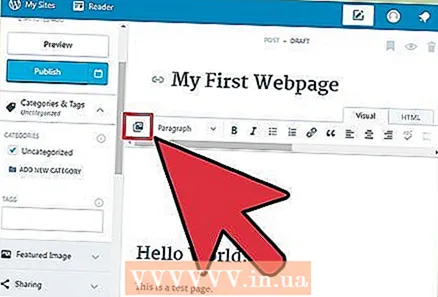
リンクを表示する場所にカーソルを置きます。 リンクを既存の段落の中央に配置するか、その前に新しい行を作成できます。  「メディアの追加」ボタンをクリックします。 これらは、メインメニューの投稿ツールの上にあります。
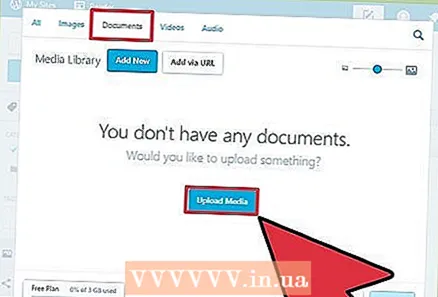
「メディアの追加」ボタンをクリックします。 これらは、メインメニューの投稿ツールの上にあります。  [ファイルのアップロード]タブをクリックして、ファイルをウィンドウにドラッグします。 さまざまなファイルをアップロードできますが、WordPressではアカウントの種類に応じてサイズを制限できます。
[ファイルのアップロード]タブをクリックして、ファイルをウィンドウにドラッグします。 さまざまなファイルをアップロードできますが、WordPressではアカウントの種類に応じてサイズを制限できます。 - ほとんどの接続はダウンロードに比べてアップロードプロセスが遅くなるため、ファイルのアップロードが完了するまでに時間がかかる場合があります。
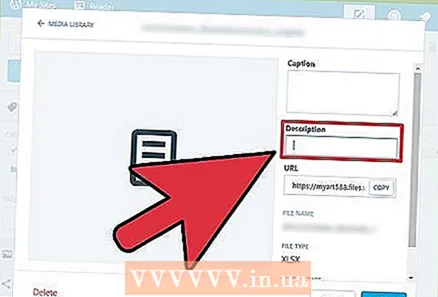
 ファイルに説明を追加します。 [メディアの追加]ウィンドウで、ファイルの下に説明を追加できます。これは、ダウンロードリンクとして表示されるテキストになります。
ファイルに説明を追加します。 [メディアの追加]ウィンドウで、ファイルの下に説明を追加できます。これは、ダウンロードリンクとして表示されるテキストになります。  「投稿/ページに挿入」ボタンをクリックします。 これにより、カーソルの位置にダウンロードリンクが追加されます。これは実際のファイルではなく、添付ファイルページにリンクしていることに注意してください。これはWordPressの制限です。
「投稿/ページに挿入」ボタンをクリックします。 これにより、カーソルの位置にダウンロードリンクが追加されます。これは実際のファイルではなく、添付ファイルページにリンクしていることに注意してください。これはWordPressの制限です。
方法3/5:Weeblyの使用
 WeeblyエディターでWebサイトを開きます。 WeeblyエディターでWeeblyサイトとWebページにログインします。
WeeblyエディターでWebサイトを開きます。 WeeblyエディターでWeeblyサイトとWebページにログインします。  リンクに変換するテキストまたはオブジェクトを選択します。 テキストフィールドのテキストを強調表示するか、ページ上の画像を選択して、ファイルのダウンロードリンクに変換できます。
リンクに変換するテキストまたはオブジェクトを選択します。 テキストフィールドのテキストを強調表示するか、ページ上の画像を選択して、ファイルのダウンロードリンクに変換できます。  「リンク」ボタンをクリックしてください。 テキストを選択すると、チェーンのように見え、テキストエディタの上部に表示されます。画像を選択したら、画像のコントロールパネルの[リンク]をクリックします。
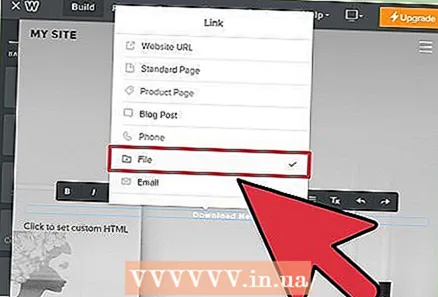
「リンク」ボタンをクリックしてください。 テキストを選択すると、チェーンのように見え、テキストエディタの上部に表示されます。画像を選択したら、画像のコントロールパネルの[リンク]をクリックします。  「ファイル」を選択し、「ファイルをアップロードする ". これにより、ファイルエクスプローラーが開きます。
「ファイル」を選択し、「ファイルをアップロードする ". これにより、ファイルエクスプローラーが開きます。  アップロードできるようにするファイルを選択します。 ファイルを選択すると、アップロードが開始されます。
アップロードできるようにするファイルを選択します。 ファイルを選択すると、アップロードが開始されます。 - 標準ユーザーは5MB以下のファイルに制限されています。プレミアムユーザーのファイル制限は100MBです。
 新しいリンクを表示するには、Webサイトを公開してください。 ファイルをアップロードすると、リンクを使用できるようになります。 [公開]ボタンをクリックして、サイトで有効な変更を確認します。訪問者はリンクをクリックしてファイルをダウンロードできるようになりました。
新しいリンクを表示するには、Webサイトを公開してください。 ファイルをアップロードすると、リンクを使用できるようになります。 [公開]ボタンをクリックして、サイトで有効な変更を確認します。訪問者はリンクをクリックしてファイルをダウンロードできるようになりました。
方法4/5:Wixの使用
 WixエディターでWebサイトを開きます。 Wixを使用してサイトを作成および管理する場合は、Wix Webサイトにログインし、Webページをサイトエディターにロードします。
WixエディターでWebサイトを開きます。 Wixを使用してサイトを作成および管理する場合は、Wix Webサイトにログインし、Webページをサイトエディターにロードします。  リンクするテキストまたは画像を選択します。 ページ上のテキストまたは画像からリンクを作成できます。
リンクするテキストまたは画像を選択します。 ページ上のテキストまたは画像からリンクを作成できます。  選択したリンクを作成します。 このプロセスは、テキストと画像では少し異なります。
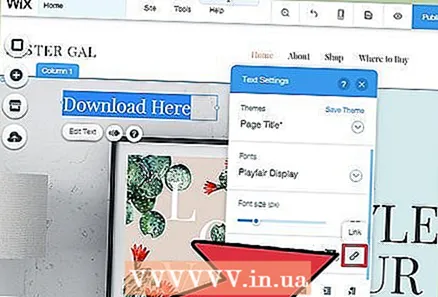
選択したリンクを作成します。 このプロセスは、テキストと画像では少し異なります。 - テキスト-テキスト設定ウィンドウの[リンク]ボタンをクリックします。ボタンはチェーンのように見えます。リンクメニューが開きます。
- 画像-[画像設定]ウィンドウの[画像をクリックしたとき]メニューから[リンクを開く]を選択します。 「リンクの機能」セクションの「リンクの追加」をクリックします。リンクメニューが開きます。
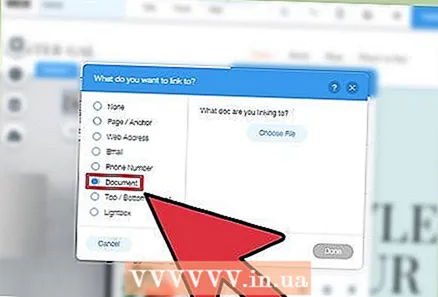
 リンクオプションのリストから[ドキュメント]を選択します。 これにより、さまざまなドキュメントファイルを開くことができます。
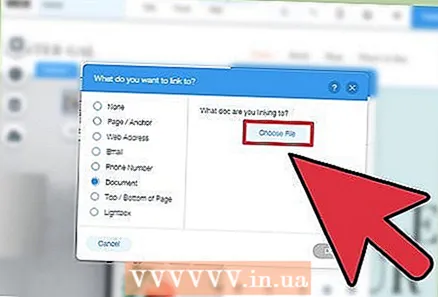
リンクオプションのリストから[ドキュメント]を選択します。 これにより、さまざまなドキュメントファイルを開くことができます。  「ファイルの選択」ボタンをクリックします。 これにより、ファイルアップローダーが起動します。
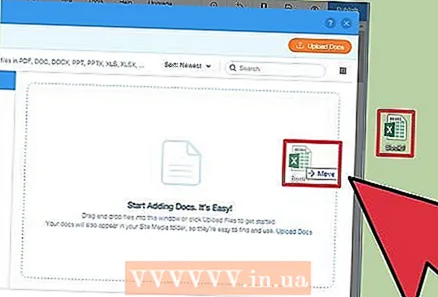
「ファイルの選択」ボタンをクリックします。 これにより、ファイルアップローダーが起動します。  アップロードするファイルをウィンドウにドラッグします。 アップロードできるのは、doc、pdf、ppt、xls、odtファイル(およびそれらのサブタイプ)のみです。つまり、原則として、アップロードできるのはドキュメントのみです。ファイルは15MBを超えることはできません。
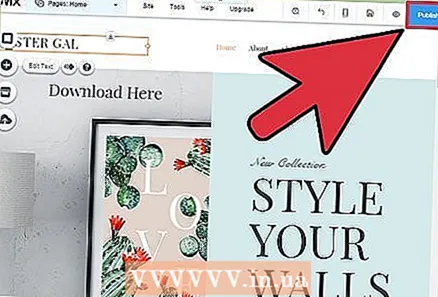
アップロードするファイルをウィンドウにドラッグします。 アップロードできるのは、doc、pdf、ppt、xls、odtファイル(およびそれらのサブタイプ)のみです。つまり、原則として、アップロードできるのはドキュメントのみです。ファイルは15MBを超えることはできません。  あなたのウェブサイトを公開します。 ファイルのアップロードが完了すると、リンクを使用できるようになります。右上隅にある[公開]ボタンをクリックして変更を保存し、Webサイトで表示できるようにします。
あなたのウェブサイトを公開します。 ファイルのアップロードが完了すると、リンクを使用できるようになります。右上隅にある[公開]ボタンをクリックして変更を保存し、Webサイトで表示できるようにします。
方法5/5:GoDaddyの使用
 GoDaddyサイトエディターでサイトを開きます。 GoDaddyサイトビルダーを使用している場合は、GoDaddy Webサイトにログインし、エディターでWebサイトを開きます。
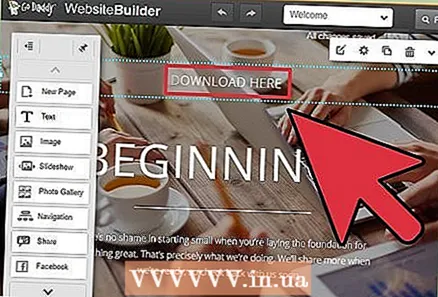
GoDaddyサイトエディターでサイトを開きます。 GoDaddyサイトビルダーを使用している場合は、GoDaddy Webサイトにログインし、エディターでWebサイトを開きます。  リンクするオブジェクトまたはテキストを選択します。 サイト上の任意のオブジェクトと、テキストフィールド内の任意のテキストをリンクできます。ダウンロードボタンを作成する場合は、左側のメニューの[ボタン]オプションをクリックして作成します。
リンクするオブジェクトまたはテキストを選択します。 サイト上の任意のオブジェクトと、テキストフィールド内の任意のテキストをリンクできます。ダウンロードボタンを作成する場合は、左側のメニューの[ボタン]オプションをクリックして作成します。  選択したオブジェクトまたはテキストからリンクを作成します。 オブジェクトを選択したら、[設定]ボタンをクリックしてメニューを開きます。テキストを選択した状態で、テキスト形式ツールの[リンク]ボタン(チェーンのように見えます)をクリックします。
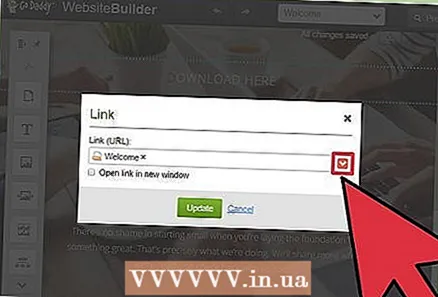
選択したオブジェクトまたはテキストからリンクを作成します。 オブジェクトを選択したら、[設定]ボタンをクリックしてメニューを開きます。テキストを選択した状態で、テキスト形式ツールの[リンク]ボタン(チェーンのように見えます)をクリックします。  「リンク(URL)」の下にある赤い矢印をクリックして、「アップロード ". これにより、Webサイトにアップロードするファイルを選択できます。
「リンク(URL)」の下にある赤い矢印をクリックして、「アップロード ". これにより、Webサイトにアップロードするファイルを選択できます。  「参照」ボタンをクリックして、アップロードしたいファイルを見つけます。 ファイルのサイズは30MBに制限されています。 HTML、php、exe、dll、またはその他の潜在的に危険なファイルタイプをアップロードすることはできません。
「参照」ボタンをクリックして、アップロードしたいファイルを見つけます。 ファイルのサイズは30MBに制限されています。 HTML、php、exe、dll、またはその他の潜在的に危険なファイルタイプをアップロードすることはできません。  ファイルがアップロードされたら、「挿入」をクリックします。 アップロードが完了すると、ウィンドウのファイルの横にチェックマークが表示されます。
ファイルがアップロードされたら、「挿入」をクリックします。 アップロードが完了すると、ウィンドウのファイルの横にチェックマークが表示されます。  「保存」をクリックしてリンクを作成します。 [保存]をクリックすると、作成したオブジェクトまたはテキストリンクにファイルが適用されます。
「保存」をクリックしてリンクを作成します。 [保存]をクリックすると、作成したオブジェクトまたはテキストリンクにファイルが適用されます。  「公開」をクリックして、サイトの変更を保存します。 これにより、サイトでリンクがアクティブになり、訪問者はリンクを介してファイルをダウンロードできます。
「公開」をクリックして、サイトの変更を保存します。 これにより、サイトでリンクがアクティブになり、訪問者はリンクを介してファイルをダウンロードできます。