著者:
Frank Hunt
作成日:
20 行進 2021
更新日:
1 J 2024

コンテンツ
- ステップに
- 方法1/4:アートボードを使用して画像を切り抜く
- 方法2/4:ベクターグラフィックを使用して単純なオブジェクトを切り取ります
- 方法3/4:クリッピングマスクを使用して画像をトリミングする
- 方法4/4:不透明度マスクを使用して画像をトリミングする
- チップ
Adobe Illustratorは、グラフィックデザイナーがロゴ、画像、ドキュメントをデザインするために使用します。 Adobe Photoshopなどの写真編集プログラムとは異なり、Illustratorには画像をトリミング(トリミング)するツールがありません。これは、さまざまな方法を使用してIllustratorでトリミングするためのガイドです。
ステップに
方法1/4:アートボードを使用して画像を切り抜く
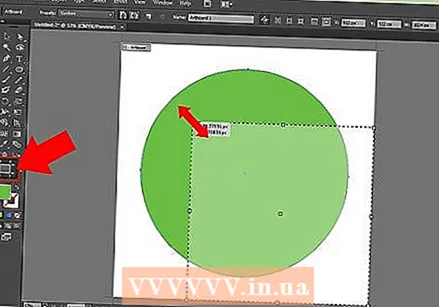
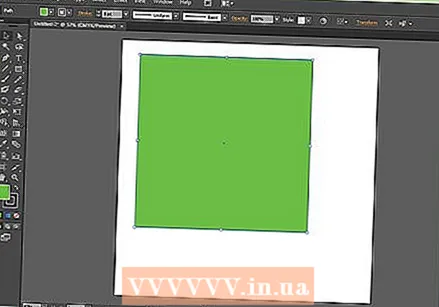
 切り抜く部分の周りにアートボードを配置し、好みに合わせてサイズを調整します。 これにより、ファイルとして保存できる領域を選択することができます。その後、そのまま使用することも、別のIllustratorドキュメントに読み込むこともできます。
切り抜く部分の周りにアートボードを配置し、好みに合わせてサイズを調整します。 これにより、ファイルとして保存できる領域を選択することができます。その後、そのまま使用することも、別のIllustratorドキュメントに読み込むこともできます。 - IllustratorツールボックスからArtboardツールを選択します。または、キーボードショートカット「Ctrl + O」または「Cmd + O」を使用することもできます。
- Artboardフレームハンドルをドラッグして、Artboardのサイズを変更します。
- トリミングが完了したら、Enterキーを押してトリミングを確認します。
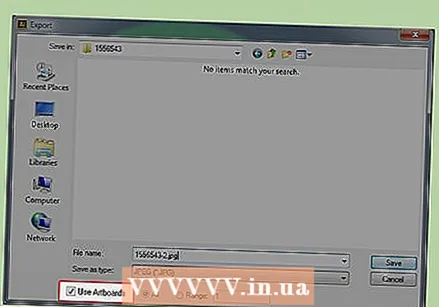
 「アートボードを使用」オプションをオンにして画像を保存します。 メニューから「ファイル」、「エクスポート」、または「Web用に保存」を選択し、「アートボードを使用」オプションがオンになっていることを確認します。
「アートボードを使用」オプションをオンにして画像を保存します。 メニューから「ファイル」、「エクスポート」、または「Web用に保存」を選択し、「アートボードを使用」オプションがオンになっていることを確認します。 - 「エクスポート」または「Web用に保存」ダイアログボックスから、使用するファイル形式を選択します。
- これにより、切り抜いた部分をラスター画像として保存することができます。
- 元の画像は保持されないため、トリミング時に含めなかったものはすべて失われます。必要に応じて、元のファイルをバックアップとして保存します。
方法2/4:ベクターグラフィックを使用して単純なオブジェクトを切り取ります
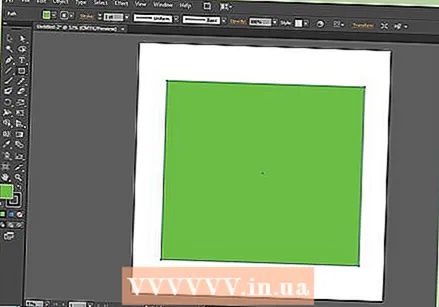
 長方形またはその他のベクター画像を描画します。 このベクトル形状を使用して、形状が画像と重なる領域の一部を切り取ります。
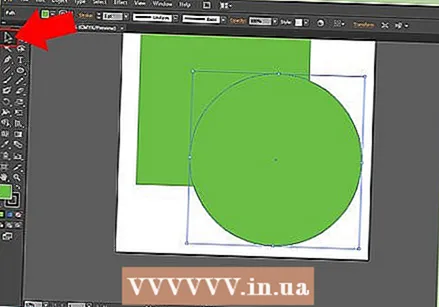
長方形またはその他のベクター画像を描画します。 このベクトル形状を使用して、形状が画像と重なる領域の一部を切り取ります。 - 画像の切り抜いた部分の形状に応じて、Illustratorツールボックスから必要な形状ツールを選択します。
- 形状が異なる、または変更されたオブジェクトもこれに使用できます。
- ペンツールで作った形でトリミングすることも可能です。
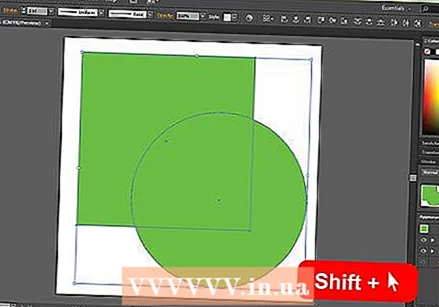
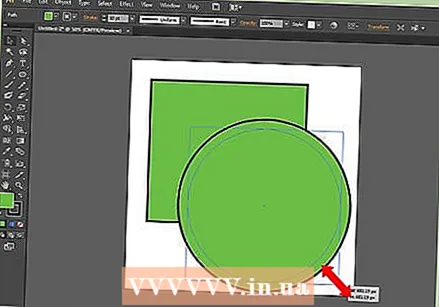
 トリミングするオブジェクトまたは画像に応じて、シェイプを移動およびサイズ変更します。 選択ツールを使用して図形をクリックしてドラッグし、図形を移動し、図形に関連付けられている境界ボックスのハンドルを使用してサイズを変更します。
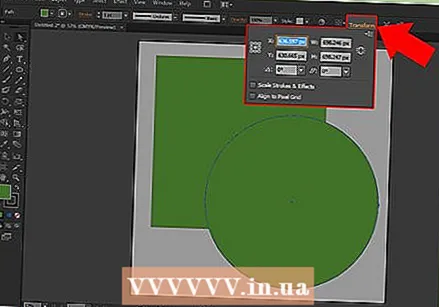
トリミングするオブジェクトまたは画像に応じて、シェイプを移動およびサイズ変更します。 選択ツールを使用して図形をクリックしてドラッグし、図形を移動し、図形に関連付けられている境界ボックスのハンドルを使用してサイズを変更します。 - 図形のサイズを特定の寸法に変更するには、図形を選択し、[変換]ボックスを使用して、図形の目的の幅と高さを入力します。

- サイズ変更中に図形の比率を維持するには、図形のハンドルの1つをドラッグしながら「Shift」キーを押します。

- 図形のサイズを特定の寸法に変更するには、図形を選択し、[変換]ボックスを使用して、図形の目的の幅と高さを入力します。
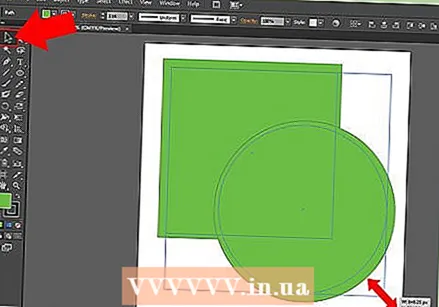
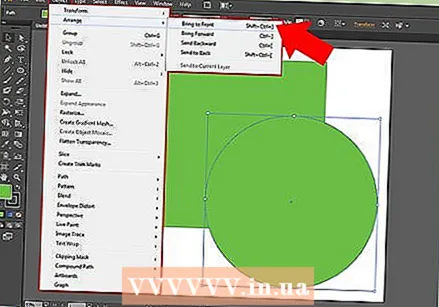
 形があなたが切りたいものの上にあることを確認してください。 形状を選択し、[オブジェクト]> [整列](メインメニューのオブジェクトメニュー)を使用して、正しく配置されていることを確認します。
形があなたが切りたいものの上にあることを確認してください。 形状を選択し、[オブジェクト]> [整列](メインメニューのオブジェクトメニュー)を使用して、正しく配置されていることを確認します。  トリミングする形状と画像の両方を選択します。 選択ツールを使用すると、両方のオブジェクトをドラッグするか、「Shift」キーを押しながら形状をクリックすることができます。
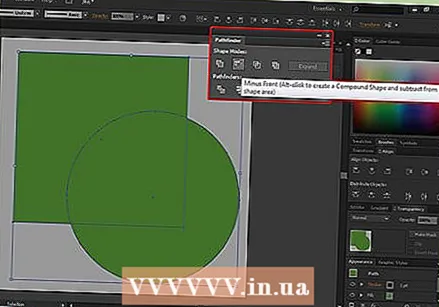
トリミングする形状と画像の両方を選択します。 選択ツールを使用すると、両方のオブジェクトをドラッグするか、「Shift」キーを押しながら形状をクリックすることができます。  「パスファインダー」メニューに移動し、「最小フロント」をクリックします。 これにより、下にある画像から一番上のオブジェクトの形状が切り取られます。
「パスファインダー」メニューに移動し、「最小フロント」をクリックします。 これにより、下にある画像から一番上のオブジェクトの形状が切り取られます。 - 「最小フロント」は、パネルの2番目のオプションです。
- パスファインダーウィンドウは、メインメニューから[ウィンドウ]> [パスファインダー]を選択して開くことができます。
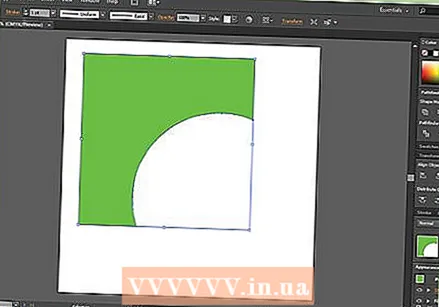
 このメソッドは単純なオブジェクト専用であることに注意してください。
このメソッドは単純なオブジェクト専用であることに注意してください。- より複雑な画像の場合、画像の一部が変更される場合があります。
- これは「最終編集」であり、カットされた部分が失われることを意味します。
方法3/4:クリッピングマスクを使用して画像をトリミングする
 長方形またはその他のオブジェクトを描画します。 トリミングされた画像の目的の形状に応じて、ツールウィンドウから使用する描画ツールを選択します。
長方形またはその他のオブジェクトを描画します。 トリミングされた画像の目的の形状に応じて、ツールウィンドウから使用する描画ツールを選択します。 - 歪んだり変更されたりした形状を使用して、画像をトリミングすることもできます。
- ペンツールで作成した図形でトリミングすることもできます。
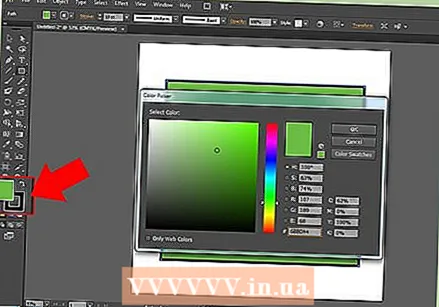
 形状の「線」と「塗りつぶし」を調整します。 これにより、自分が何をしているかを簡単に確認できます。
形状の「線」と「塗りつぶし」を調整します。 これにより、自分が何をしているかを簡単に確認できます。 - シンプルな白い線と塗りつぶしは、白い背景に対してはっきりと表示されます。明るい画像には別の線の色を使用してください。
- 図形を選択し、ツールウィンドウで色付きまたは黒/白のフレームをクリックして、図形の線の太さと塗りつぶしの値を変更します。
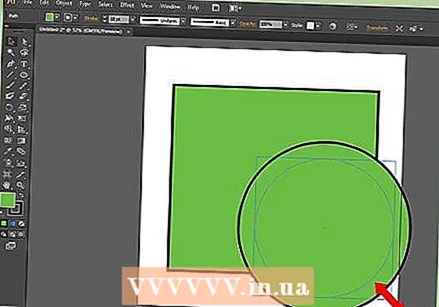
 トリミングする領域の周りでシェイプを移動してサイズを変更します。 選択ツールを使用して図形をクリックしてドラッグし、バウンディングボックスのハンドルを使用してサイズを調整します。
トリミングする領域の周りでシェイプを移動してサイズを変更します。 選択ツールを使用して図形をクリックしてドラッグし、バウンディングボックスのハンドルを使用してサイズを調整します。 - トリミング領域のサイズを特定のサイズに変更するには、形状を選択し、「変換」ボックスを使用して、形状の目的の高さと幅を入力します。
- サイズ変更中にシェイプの比率を維持するには、シェイプのハンドルをドラッグしながら「Shift」キーを押します。
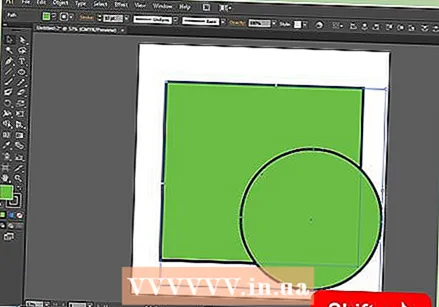
 トリミングする形状と画像の両方を選択します。 選択ツールを使用して、両方のオブジェクトの周囲にフレームを作成するか、「Shift」キーを押しながら最初に画像をクリックしてから形状をクリックします。
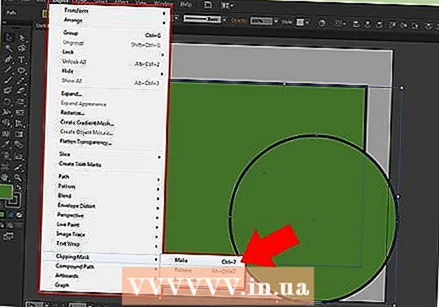
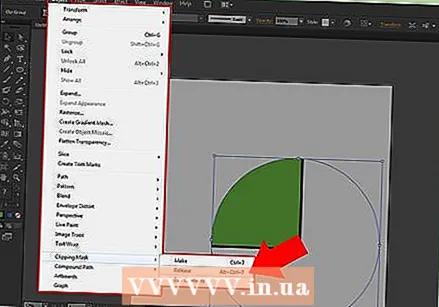
トリミングする形状と画像の両方を選択します。 選択ツールを使用して、両方のオブジェクトの周囲にフレームを作成するか、「Shift」キーを押しながら最初に画像をクリックしてから形状をクリックします。  クリッピングマスクを作成します。 トップメニューバーの「オブジェクト」をクリックし、ドロップダウンメニューから「クリッピングマスク>作成」をクリックします。
クリッピングマスクを作成します。 トップメニューバーの「オブジェクト」をクリックし、ドロップダウンメニューから「クリッピングマスク>作成」をクリックします。 - または、「ctrl +7」または「Cmd + 7」を押して、クリッピングマスクを作成します。
- 線は自動的に消えます。
- トリミングした画像は、クリッピングマスクの「下」にそのまま残ります。
 必要に応じてクリッピングマスクを調整します。 マスクと画像の両方を個別に移動できます。
必要に応じてクリッピングマスクを調整します。 マスクと画像の両方を個別に移動できます。 - オブジェクトの位置がずれていることがあり、何かを調整する必要がある場合があります。
- マスクのパスをクリックすると、画像を移動せずにクリッピングマスクを移動できます。
- 画像をクリックしてからダブルクリックすると、画像をマスクの下に移動できます。
- クリッピングマスクのパス内のポイントを調整することもできます。
 トリミングを元に戻す場合は、クリッピングマスクを削除します。 画像を選択し、上部のメニューバーから[オブジェクト]> [クリッピングマスク]> [なし]を選択して、クリッピングマスクを削除します。
トリミングを元に戻す場合は、クリッピングマスクを削除します。 画像を選択し、上部のメニューバーから[オブジェクト]> [クリッピングマスク]> [なし]を選択して、クリッピングマスクを削除します。  トリミング時にクリッピングマスクを使用する理由を理解します。 これは、画像をトリミングするための優れた、高速で「非破壊的な」方法です。
トリミング時にクリッピングマスクを使用する理由を理解します。 これは、画像をトリミングするための優れた、高速で「非破壊的な」方法です。 - 元の画像が保持されるため、作業中にトリミングを元に戻したり調整したりするのが簡単になります。
- 作物の透明度を「ぼかし」たり変更したりすることはできません。クリッピングマスクは、シェイプのパスを使用して、画像の一部を非表示にします。それ以上のことはありません。
- より柔軟でありながら労働集約的なトリミング方法については、「不透明マスクを使用して画像をトリミングする」を参照してください。
方法4/4:不透明度マスクを使用して画像をトリミングする
 長方形またはその他のベクトルオブジェクトを描画します。 トリミングした画像の形状に応じて、適切な描画ツールを選択します。
長方形またはその他のベクトルオブジェクトを描画します。 トリミングした画像の形状に応じて、適切な描画ツールを選択します。 - 歪んだり編集されたりしたオブジェクトも、トリミングに使用できます。
- ペンツールで作成した形状でトリミングすることもできます。
 トリミングする領域の周りでシェイプを移動してサイズを変更します。 選択ツールを使用して図形をクリックしてドラッグし、フレームハンドルを使用してサイズを調整します。
トリミングする領域の周りでシェイプを移動してサイズを変更します。 選択ツールを使用して図形をクリックしてドラッグし、フレームハンドルを使用してサイズを調整します。 - トリミング領域のサイズを特定の寸法に変更するには、形状を選択し、[変換]ボックスを使用して、形状の目的の幅と高さを指定します。
- サイズ変更中に形状の比率を維持するには、「Shift」キーを押しながらフレームハンドルをドラッグします。
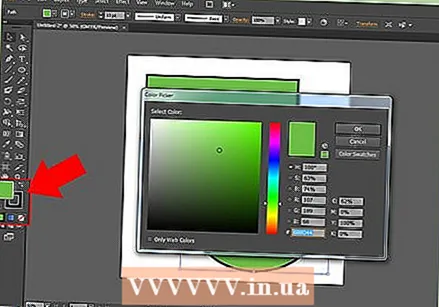
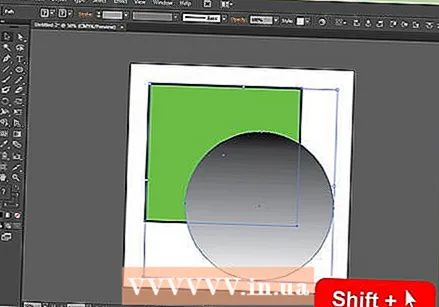
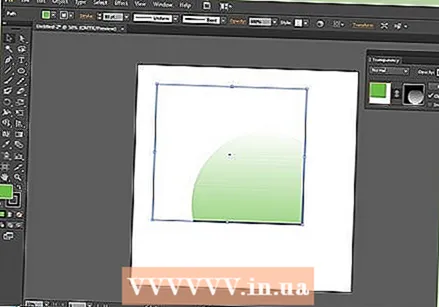
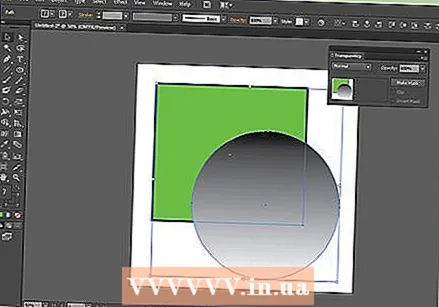
 線の太さと形状の塗りつぶしを、トリミングに必要なものに調整します。 不透明度マスクは、白とグレーのグラデーションを使用して透明度を決定します。これは、トリミングされた領域に表示されるものと表示されないものです。
線の太さと形状の塗りつぶしを、トリミングに必要なものに調整します。 不透明度マスクは、白とグレーのグラデーションを使用して透明度を決定します。これは、トリミングされた領域に表示されるものと表示されないものです。 - 白は完全に不透明な領域を提供し、黒は完全に透明であり、明るいまたは暗い灰色のトーンはさまざまなレベルの透明度を提供します。
- シェイプを選択し、ツールウィンドウの色付き(または黒/白)のフレームをクリックして、ストロークと塗りつぶしの属性を変更します。黒と白のグラデーションも選択できます。
- 最良の結果を得るには、すべての行を削除することもできます。 「線なし」は、赤い対角線が通る白い長方形(中央に何もない)として表示されます。
 さらに興味深い作物を作成するために、他のツールも検討してください。 不透明度マスクを使用し、マスクの作成に使用しているシェイプ内のグレーの色合いを変更するさまざまなツールを使用して、より複雑な効果を作成できます。
さらに興味深い作物を作成するために、他のツールも検討してください。 不透明度マスクを使用し、マスクの作成に使用しているシェイプ内のグレーの色合いを変更するさまざまなツールを使用して、より複雑な効果を作成できます。 - シェイプのエッジをぼかしてビネットを作成できます。
- 白黒のトランジションを使用して、画像の一部をぼかすことができます。
- 白黒写真を使用して、興味深いカバー効果を実現することもできます。
- ブラシを使用して、特定の領域に黒、灰色、および白の領域を適用できます。
 トリミングする形状と画像の両方を選択します。 選択ツールを使用して、両方のオブジェクトをドラッグするか、画像をクリックして「Shift」キーを押しながら形状をクリックします。
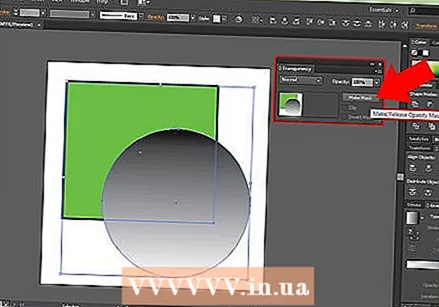
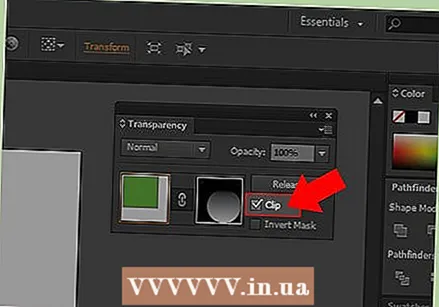
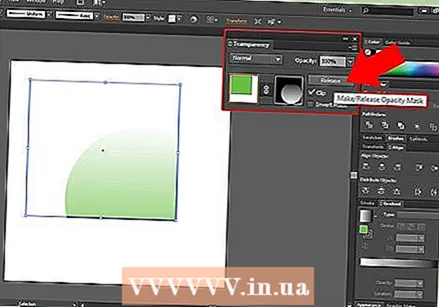
トリミングする形状と画像の両方を選択します。 選択ツールを使用して、両方のオブジェクトをドラッグするか、画像をクリックして「Shift」キーを押しながら形状をクリックします。  透明度パネルを使用して不透明度マスクを作成します。 透明度パネルは、上部のメニューバーから[ウィンドウ]> [透明度]を選択して開くことができます。両方のオブジェクトを選択した状態で「マスクの作成」をクリックして、不透明度マスクを作成します。
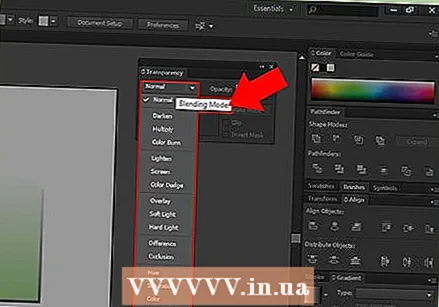
透明度パネルを使用して不透明度マスクを作成します。 透明度パネルは、上部のメニューバーから[ウィンドウ]> [透明度]を選択して開くことができます。両方のオブジェクトを選択した状態で「マスクの作成」をクリックして、不透明度マスクを作成します。 - [マスクの作成]オプションが表示されない場合は、[透明度]パネルの上部にある矢印をクリックします。

- 不透明度マスク効果をシェイプの領域に制限する場合は、[カット]がオンになっていることを確認してください。

- 別のブレンディングモードを試したい場合を除いて、「通常の」ブレンディングモードが選択されていることを確認してください。

- トリミングした画像は、不透明マスクの「下」にそのまま残ります。

- [マスクの作成]オプションが表示されない場合は、[透明度]パネルの上部にある矢印をクリックします。
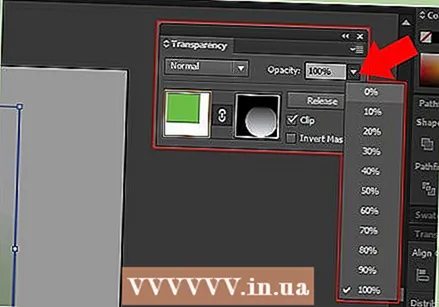
 必要に応じて不透明度マスクを調整します。 透明度パネルの中央にあるリンクアイコンを離すと、マスクと画像を個別に移動できます。
必要に応じて不透明度マスクを調整します。 透明度パネルの中央にあるリンクアイコンを離すと、マスクと画像を個別に移動できます。 - マスクパスをクリックすると、画像なしで不透明マスクのみを移動できます。
- 画像をクリックしてからダブルクリックすると、画像をマスクの下に移動できます。
- 不透明度マスクのパス内のポイントを調整することもできます。
 トリミングを元に戻す場合は、不透明マスクを削除します。 マスクされた画像を選択し、[透明度]パネルメニューから[不透明度マスクを解放]を選択して、不透明度マスクを削除します。
トリミングを元に戻す場合は、不透明マスクを削除します。 マスクされた画像を選択し、[透明度]パネルメニューから[不透明度マスクを解放]を選択して、不透明度マスクを削除します。 - 透明度パネルメニューは、透明度パネルの右上隅にある一連の小さな水平線をクリックすると表示されます。

- 不透明度マスクを適用した後、元の画像が保持されます。

- 透明度パネルメニューは、透明度パネルの右上隅にある一連の小さな水平線をクリックすると表示されます。
チップ
- PhotoshopまたはMSペイントで画像を切り抜いてから、Illustratorで切り取って貼り付けることで画像を読み込むこともできます。