著者:
Joan Hall
作成日:
25 2月 2021
更新日:
1 J 2024

コンテンツ
コードをコメントアウトすると、ここで行ったことを理解できるだけでなく、他の人がコードを操作しやすくなります。さらに、コメントを使用すると、まだ完了していないがページにすでに追加されているコードの部分をすばやく無効にできます。これは、テスト時に役立ちます。正しくコメントすることを学び、あなた自身とあなたの周りの人々の生活を楽にしてください!
ステップ
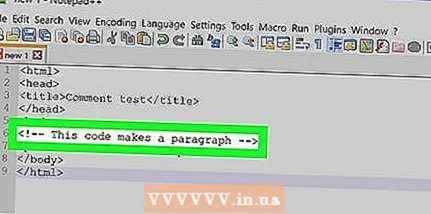
 1 1行コメント。 このようなコメントはタグでフォーマットされています。このようなコメントは、特定のコードが何をしているのかを思い出させるのにそれほど困難を伴うことなく、すばやく行うことができます。
1 1行コメント。 このようなコメントはタグでフォーマットされています。このようなコメントは、特定のコードが何をしているのかを思い出させるのにそれほど困難を伴うことなく、すばやく行うことができます。 html>ヘッド>タイトル>タイトル/タイトル> /ヘッド>ボディ>!-これは段落です-> p>サイト/ p> /ボディ> / html>
- 重要なのは、ここにはスペースがないということです。たとえば、コード!-はコメントをアクティブにしません。ただし、タグの間にスペースをいくつでも入れることができます。
 2 複数行コメント。 その名前が示すように、すでにいくつかの行をキャプチャしています。これは、複雑なセクションを説明したり、コードの重要な部分をブロックしたりするのに役立ちます。
2 複数行コメント。 その名前が示すように、すでにいくつかの行をキャプチャしています。これは、複雑なセクションを説明したり、コードの重要な部分をブロックしたりするのに役立ちます。 html>ヘッド>タイトル>タイトル/タイトル> /ヘッド>ボディ>!-長いコメント。タグの間にあるものはすべて、ブラウザによってコメントとして扱われます。 -> p>サイト/ p> /本文> / html>
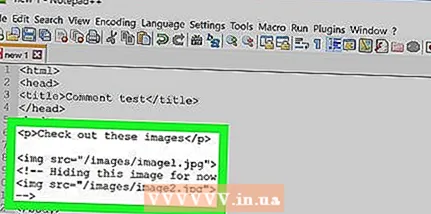
 3 コメントを使用して、コードスニペットを無効にします。 トリッキーなバグ(エラー)をキャッチしようとするときは、コメントを使用してコードを順番に繰り返すことができます。このようにして、すべてを元に戻すのがはるかに簡単になります-あなたがする必要があるのはコメントコードを削除することだけです。
3 コメントを使用して、コードスニペットを無効にします。 トリッキーなバグ(エラー)をキャッチしようとするときは、コメントを使用してコードを順番に繰り返すことができます。このようにして、すべてを元に戻すのがはるかに簡単になります-あなたがする必要があるのはコメントコードを削除することだけです。 html>ヘッド>タイトル>タイトル/タイトル> /ヘッド>ボディ> p>画像チェック/ p> img src = "/ images / image1.webp">!-非表示にしますimg src = "/ images / image2。 jpg ">-> / body> / html>
 4 コメントを使用して、スクリプトをサポートしていないブラウザーでスクリプトが実行されないようにします。 JavaScriptまたはVBScriptで記述している場合は、コメントを使用して、スクリプトをサポートしていないブラウザーからスクリプトを非表示にすることができます。スクリプトの先頭にコメントタグを挿入し、すべてを終了します//->スクリプトが引き続き実行されるようにしますが、それを実行できるブラウザでのみ実行します。
4 コメントを使用して、スクリプトをサポートしていないブラウザーでスクリプトが実行されないようにします。 JavaScriptまたはVBScriptで記述している場合は、コメントを使用して、スクリプトをサポートしていないブラウザーからスクリプトを非表示にすることができます。スクリプトの先頭にコメントタグを挿入し、すべてを終了します//->スクリプトが引き続き実行されるようにしますが、それを実行できるブラウザでのみ実行します。 html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">!-document.write( "Hello World!")//-> / script> / body > / html>
- 行末の//文字は、スクリプトを実行できない場合、ブラウザがスクリプトを実行できないようにします。
チップ
- 自分のコードで時間の経過とともに混乱しないように、頻繁にコメントしてください。